تجربه کاربری چیست؟ چگونه تجربه کاربری بهتری داشته باشیم و چه نکاتی را باید برای بهبود تجربه کاربری و در نهایت افزایش نرخ کلیک و فروش رعایت کنیم؟
امروزه تجربه کاربری در وبسایتهای موفق و وبسایتهایی که میخواهند به موفقیت برسند اهمیت بسیار زیادی دارد. شاید سوال شما این باشد که اصلا تجربه کاربری چیست، در ادامه کامل این موضوعرا توضیح میدهیم ولی به معنای ساده تجربهای که کاربر در استفاده از وبسایت شما و خدمات آن به دست میاورد رو تجربه کاربری یا UX مخفف عبارت User Experience میگوییم.
تجربه کاربری فقط مربوط به وبسایت شما نمیشه و محصولات، خدمات، محیط کار و سایر مواردهم تجربه کاربر دارند چون تجربهای به یک فرد منتقل میکنند. اگر میخواهید یک کسب و کار موفق داشته باشید باید تجربه کاربری بهتر یا بهینهرا در هر بخش در نظر بگیرید و به صورت منظم روی بهبود آن وقت بگذارید. تحقیقات ثابت کرده که وبسایتهایی که تجربه کاربر خوبی داشتند بیش از ۷۰ درصد اولین مشتریان آنها تبدیل به مشتریان و کاربران ثابت آن کسب و کار شدهاند.
بگذارید یک مثال ساده بزنم و بعد برویم سراغ توضیحات کاملتر، فرض کنید شما به عنوان یک کاربر وارد یک وبسایت فروشگاهی شدهاید تا برای موبایلتان قاب تهیه کنید. این وبسایت ظاهر خوبی ندارد و به سختی میتوان باهاش کار کرد ولی چون شما به آن قاب علاقه دارید هر طور شده خرید را انجام میدهید و بعد از خرید آن فروشگاه اینترنتی با شما بدقولی میکند و محصول را دیر میفرستد و خدمات پس از فروش خوبی ارائه نمیدهد. حالا دفعه بعدی حاضر هستید از این وبسایت خرید کنید؟

آنچه در این مقاله میخوانید
دقیقا تجربه کاربری چیست؟
ابتدا از شما میخواهیم به کلمه تجربه کاربری کامل دقت کنید یعنی کلمه تجربه و کاربر. خب این دو کلمه شمارا یاد چه چیزهایی میاندازد. یک مثال ساده، فرض کنید شما وارد یک فروشگاه لباس شدهاید ولی فروشنده بسیار بد اخلاق هست و فروشگاههم اصلا دکور خوبی ندارد. آیا از این فروشگاه خرید میکنید؟ یا فرض کنید همه چی خوب هست و محصول را میخرید و به خانه میبرید ولی میبینید که رنگش ایراد دارد یا پاره است و فروشندههم میگوید که محصول را سالم فروخته است و نمیپذیرد. حالا چی؟ بازهم از این فروشگاه خرید میکنید؟
پس همانطور که خودتانهم متوجه شدید تجربه کاربری تجربهای هست که یک فرد بعد از استفاده از یک محصول، خدمات، وبسایت، فروشگاه و… به دست میآورد که میتواند تجربه خوب باشد و یا ناخوشایند و بد و این تجربه به صورت ناخودآگاه ایجاد میشود و باید شما به این مورد توجه کنید تا بتوانید روی بهبود آن زمان بگذارید.

بگذارید اول از تعریف سازمان جهانی استاندارد درباره تجربه کاربری شروع کنیم. این سازمان برای تجربه کاربری تعریف زیر رو یا برای پاسخ به سوال تجربه کاربری چیست پاسخ زیر رو گفته که شامل کل موارد میشه ولی تجربه کاربری در وبسایت کمی تعریفش متفاوتتر هست که در ادامه توضیح میدهیم.
برداشت و پاسخ های شخصی کاربران که ناشی از استفاده از محصول، سیستم یا خدمت می باشد را تجربه کاربری یا UX آن محصول می نامند.
تعریف استاندارد تجربه کاربری
تعریف در وبسایت
همانطور که گفتیم تعریف تجربه کاربری در وبسایت کمی متفاوت است. پاسخمان به سوال تجربه کاربری چیست در وبسایت این هست که تجربه کاربری تجربهای هست که کاربر با استفاده از وبسایت شما و فرآیندهای آن مانند خرید، پشتیبانی و… به دست میاورد و این تجربه روی جذب کاربر و انتخاب کاربر بسیار تاثیر دارد.
در ادامه به شما نکاتی رو میگوییم که به بهبود تجربه کاربری در وبسایت به شما کمک میکند که البته برخی از آنها به بهبود تجربه کاربری در بقیه مورادهم به شما کمک خواهند کرد.
مواردی که تشکیل دهنده هستند
به صورت کلی سه بخش هست که تجربه کاربری وبسایت شمارا تشکیل میدهد. قبل از استفاده کاربر از خدمات شما، موقع استفاده از خدمات شما و در نهایت بعد از استفاده از خدمات شما که هر کدام شامل بخشهایی هستند و باید روی آن بخشهای وقت بگذارید تا به خوبی کاربران خودرا راضی نگه دارید.
قبل از استفادهی کاربر
قبل استفادهی کاربر از خدمات یا محصولات شما عموما کاربر وارد وبسایت شما میشود تا با شما آشنا شود یا از آموزشها و مقالات رایگان شما استفاده کندو یا محصولات شمارا مشاهده کند. در این موقع باید به موارد زیر توجه کنید:
- دردسترس بودن دستهبندیها و صفحات مهم
- داشتن پشتیبانی برای پاسخ به سوالات کاربر
- صفحات کامل شامل توضیحات مفصل
- اصول طراحی
به طور مثل من به عنوان یک کاربر وارد سایت شما میشوم و میخواهم وارد دسته بندی موبایل Apple بشم پس باید دستهبندی های شما دردسترس باشه و من بتوانم به راحتی وارد صفحه مربوط به آن بشم حالا وارد شدم و سوالی درباره محصولات ذهنم رو درگیر کرده است که اگر از پاسخش مطمئن نشوم از این سایت خرید نمیکنم پس پشتیبانی آنلاین یا پشتیبانی تلفنی باید دردسترس باشه تا بتوانم بپرسم و و بعد نیاز دارم درباره محصول اطلاعات بیشتر کسب کنم و اگر شما توضیحاتی در صفحه محصول نزاشته باشید وارد یک سایت دیگر میشوم و از همان خرید میکنم و در نهایت اصولی طراحی که در ادامه بیشتر توضیح میدهیم.
موقع استفادهی کاربر
در این مرحل کاربر تصمیم به خرید گرفته و قصد دارد محصول را از شما خریداری کند. از لحظهای که کاربر تصمیم به خرید میگیرد تا وقتی که محصول را دریافت میکند را به عنوان موقع استفادهی کاربر میشناسیم که در این مرحله باید به نکات زیر توجه کنید:
- سادهترین روش برای استفاده
- دردسترس بودن
- مراحل آسان و پیچده نبودن
- امنیت و شرایط استفاده
هر کدام واضح هست که چه منظوری دارند. سعی کنید در صفحه صورتحساب شجره نامه کاربر را نخواهید و واقعا اطلاعاتی که نیاز هست را دریافت کنید. در این باره پیشنهاد میکنم مقاله نکات افزایش فروش را مطالعه کنید. و همچنین دکمه افزودن به سبد خرید و مراحل پرداخت ساده باشه و دردسترس و وقتی زیادی پیچیده باشه کاربر از سایت دیگری خرید میکنه مطمئن باشید. کافی است خودتان را جای کاربر بگذارید. در نهایت هم امنیت پرداخت و قوانین وبسایت شما برای برخی کاربران اهمیت دارد.

بعد از استفادهی کاربر
این بخش شامل خدمات پس از فروش میباشد. فرض کنید من همان موبایل را از وبسایت شما خرید کردم، شما میتوانید با ارائه پیشنهاداتی مثل قاب، گلس و… به شرط اینکه گران فروشی نکنید من را بیشتر جذب وبسایت خود بکنید و همچنین اینکه بعد از یک هفته زنگ بزنید به مشتری و نظر اورا درباره محصول خریداری شده بپرسید حس بسیار ارزشمندی را به کاربر منتقل میکند.
بهبود تجربه کاربری وبسایت
هشت نکته بسیار مهم هست که اگر شما این هشت نکتهرا در کنار هم رعایت کنید بی شک تجربه کاربری بهتر یا بهتر است بگویم تجربه کاربری عالیای در وبسایت خود خواهید داشت. این هشت نکتهرا خودمان در وبسایتمان اجرا کردهایم و نتیجهاش را در آمار گوگل آنالیتیکس بر اساس رفتار کاربران و تعداد و مدت زمانی که در سایت هستند مشاهده کردیم که واقعا تاثیر گذار بوده است.
در ادامه هر کدام از این ۸ نکته را توضیح میدهیم و میگوییم که چگونه آنرا استفاده کنید. پیشنهادمان این هست قبل از شروع طراحیهم این نکاترا یک بار مرور کنید.
سبک طراحی مناسب
در دنیای طراحی وب ما به صورت کلی ۳ نوع سبک طراحی داریم:
- سبک کلاسیک
- سبک کلاسیک مدرن
- سبک مدرن
بگذارید برایتان مثال بزنم، سایتهای دولتی طراحیشان سبک کلاسیک هست و طراحی وبسایت لردات سبک مدرن هست. و وبسایت فریلنسری پونیشا طراحی کلاسیک مدرن را دارد یعنی نه مدرن هست و نه کلاسیک و از هردو استفاده کرده است، در اصل چیزی میان طراحی کلاسیک و مدرن.
برای انتخاب سبک طراحی ابتدا وبسایتهای رقبا، نوع وبسایت، حوزه کاری را بررسی کنید و ببینید چه سبکی برای کاربران شما مناسبتر هست. اگر سایتی دارید که همه چی در آن رسمی است بهتر است سبک کلاسیک را انتخاب کنید.
رعایت اصول طراحی
اصول طراحی به این معنا هست شما فاصلهها، اندازهها، جزئیات، رنگها و… را رعایت کنید. مثلا المانهای صفحه اصلی را کمی با فاصله بچینید و المانهای شما به هم نچسبند یا از رنگهای زیادی در سایت خود استفاده نکنید و رنگهای اصلیتان کلا دو الی چهار رنگ باشند. یا اندازه فونتهای شما خیلی ریز یا درشت نباشند، و از سایههای زیاد و پر رنگیهم استفاده نکنید. پیشنهاد میکنیم جستجو کنید و مقالات اصول طراحیرا مطالعه کنید.
یکی از نکاتی که طراحی و وبسایت شما را زیباتر میکند استفاده از جزئیات هست. بگذارید مثال بزنم، اگر شما وارد صفحه اصلی لردات شوید و جزئیات را نادیده بگیرید این صفحه برای شما دیگر هیچ جذابیتی مانند قبل نخواهد داشت و یک طورهایی طراحی کاملا ضعیف میشود و این نشان دهنده رعایت جزئیات هست.

در دسترس بودن
نکته مهم بعدی در دسترس بودن هست. یعنی همان مثالی که در ابتدا برای شما زدیم. دوباره میگویم. یعنی تمام لینکهای و صفحات مهم وبسایت شما در دسترس باشند. به طور مثال اگر دنبال صفحه درباره ما یا تبلیغات یا فروشگاه هستم باید در دسترس باشد و دیگر نیازی به جستجو و… نباشد.
به طور مثال من وارد یک سایت شدهام و برای اینکه از اعتبار او مطمئن شوم دنبال صفحه درباره ما هستم و حالا این صفحه در فوتر نیست و در هدرهم نیست پس من به این وبسایت اعتمادی نمیکنم و در نهایت خریدیهم از این وبسایت انجام نمیدهم.
این مورد بسیار در تجربه کاربری مهم هست و اجرا نکردن آن علاوه بر اینکه به نداشتن تجربه کاربری بهتر کمک میکند به نداشتن فروش بیشتر هم کمک میکند!
کمترین دانش برای استفاده
این مورد را میتوانید با پدر بزرگتان تست کنید. اگر یک فردی که دانش بسیار کمی از کار با وبسایتها دارد مانند پدر بزرگهای مهربان وارد وبسایت شما شود باید به راحتی بتواند از وبسایت شما استفاده کند و خریدی را انجام دهد. این نشان دهنده قابلیت دسترسی پذیری و آماده بودن و قابل استفاده بودن وبسایت شما برای همه افراد هست.
به طور مثال اگر کار با وبسایت شما برای کسی که دانش کمی با کار با وبسایتها دارد سخت باشد و نتواند خرید خود را ثبت کند شما بخشی از مشتریان خود را از دست دادهاید، حتی اگر ۱ درصد باشند. اینکه شما به تمام کاربران خود اهمیت بدهید مانند وبسایت دیجیکالا نشان دهنده ارزشمندی و بزرگ بودن وبسایت و کسب و کار شما است.
تولید محتوای اصولی
عموما کاربران وارد وبسایت شما میشوند که یا با محصولات آشنا شوند، یا اطلاعات بیشتری درباره محصولات کسب کنند و یا از مقالات و آموزشهای وبسایت شما استفاده کنند. پس اگر شما محتوای خوبی ارائه ندهید و تولید محتوای اصولی را انجام نداده باشید آن کاربران از وبسایت شما خارج میشوند و بعد از چندبار که محتوای شما برای آنها مفید نبود هر جای دنیا اسم وبسایت شما را بشنوند میگویند که این وبسایت اصلا خوب نیست و دفعات بعدی وارد وبسایت شما نمیشوند.
استفاده از تصاویر مناسب
تصاویر یکی از مواردی هستند که روی سئوی وبسایت شماهم تاثیر گذارند و میتوانند روی کلیک کردن کاربر روی محتوا تاثیر گذار باشند. بخصوص تصاویر شاخص چون بیش از ۵۰ درصد تصاویر وبسایت شما در نگاه اول تصاویر شاخص محتواها یا محصولات هستند و باقی آنها تصاویر بنر و سایر موارد هستند.
ما در لردات برای استفاده از تصاویر مناسب وقت زیادی میگزاریم و پیشنهاد میکنیم شماهم این کاررا انجام دهید. از وبسایتهای pinterest، freik و … میتوانید برای یافتن تصاویر مناسب و مورد نیازتان استفاده کنید.
پیچیده نبودن انجام رویدادها
منظورمان از پیچیده نبودن انجام رویدادها این هست که کاربر اگر قرار است محصولی را خریداری کند نیاز به پر کردن فرم طولانی نباشد و شجره نامه کاربر را ازش نخواهید و فقط موارد مورد نیاز را از کاربر بخواهید. یا اگر قرار است فرمی را پر کند برای استفاده از خدمات شما هر چقدر پیچیده تر باشد کاربران کمتری آنرا پر میکنند.
همچنین برای دیدن صفحه محصل یا رفتن به بلاگ و… هم باید نکته پیچیده نبودن هم رعایت کنید و کاربر با کمتر از ۳ کلیک بتواند محصول مورد نظرش را پیداکند و آنرا مشاهده کند و یا مقاله مورد نظرشرا. طبق تحقیقاتی که انجام شده وبسایتهایی که رویدادها و مراحل پیچیده تری دارند نرخ پرش کاربران یا نرخ خارج شدن کاربران از آن وبسایت بیشتر هست.
مطلوب و ارزشمند بودن
سعی کنید برند و وبسایت ارزشمندی داشته باشید و مزیت رقابتی داشته باشید، به طور مثال نوع توضیح محتوا و یا توضیحات کامل و بررسی کامل در صفحه محصول میتواند مناسب باشد تا حس خوبی را به کاربران منتقل کند و نسبت به رقبای خود مطلوب تر و ارزشمندتر باشید برای کاربر.
چگونه یک تجربه کاربری طراحی کنیم؟
شاید علاوه بر سوال تجربه کاربری چیست که پاسخ آنرا دادیم این سوال هم برای شما پیش آمده باشد که اصلا چگونه یک تجربه کاربری برای وبسایت خود طراحی کنیم. شما از نرم افزارهای زیادی میتوانید استفاده کنید برای طراحی تجربه کاربری و رابط کاربری وبسایتتان که ابزارهایی در اختیار شما قرار میدهند تا بتوانید این کار را به بهترین شکل انجام دهید.
نیاز نیست کار خاصی انجام دهید فقط باید بدانید که چه نکاتی در تجربه کاربری بهتر مهم هست و چگونه باید این اصول را در طرح خود اجرا کنید و سپس با هر نرم افزار طراحی میتوانید انجام دهید. به طور مثال فتوشاپ که البته در ادامه سه تا از بهترین نرمافزارها برای طراحی تجربه کاربری و رابط کاربری را به شما معرفی میکنیم.
نرمافزارهای طراحی
بهترین نرمافزارهای طراحی تجربه کاربری و رابط کاربری طبق بررسیهایی که داشتیم شامل ۳ ابزار ادوبی فتوشاپ، فیگما و ادوبی XD هستند که توضیحات کامل هر کدام را در ادامه ارائه میدهیم. پیشنهاد ما برا طراحی تجربه کاربری فیگما هست.
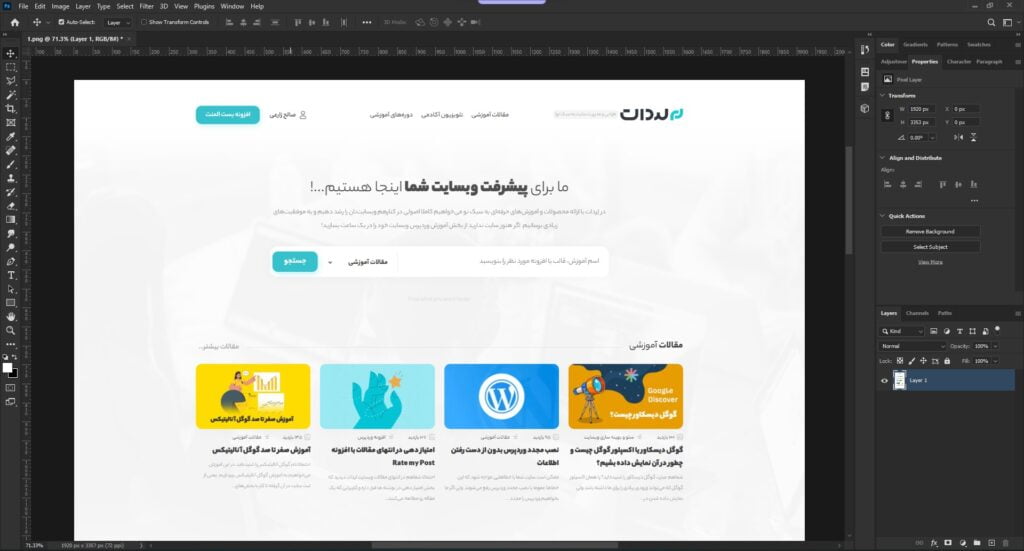
۱- ادوبی فتوشاپ
احتمال فتوشاپ را همهی شما عزیزان میشناسید. که برای طراحی پوستر، گرافیک، اصلاح رنگ، ادیت و… کاربرد دارد و یکی از کاربردهای آن طراحی تجربه کاربری است که البته اگر فتوشاپ را بلد باشید با این ابزار میتوانید طراحی خودرا به خوبی انجام دهید ولی اگر آشنایی کامل نداشته باشید پیشنهاد ما فیگما است و انتخاب نرمافزار کاملا بستگی به سلیقه خود و رابطهای که با محیط برنامهها برقرار میکنید دارد.

۲- فیگما
نرم افزار دومی که برای طراحی تجربه کاربری بهتر میتوانید استفاده کنید فیگما هست که ما خودمان برای طراحی تجربه کاربری و رابط کاربری وبسایت لردات از این ابزار استفاده کردهایم. این ابزار تنها امکاناتیرا که برای طراحی تجربه کاربری و رابط کاربری نیاز هسترا در اختیار شما قرار میدهد و برای این کار آماده شدهاست.
پیشنهاد ماهم استفاده این ابزار هست تا بتوانید طراحی تجربه کاربری بهتریرا برای سایت خود انجام دهید. به دلایل زیر ما این ابزار را به شما پیشنهاد میکنیم:
- نیاز نداشتن به دانش خاصی و محیط ساده و حرفهای
- ابزارهای کاربردی و مورد نیاز طراحی
- امکان دریافت کد استایل المنتها
- امکاناتی مانند تنظیم هاورها، prototype و…
همانطور که اشاره کردیم فیگما و برنامه بعدی چون مخصوص این کار هستند به شما این امکان که بتوانید کد المنتی که رسم کردید و به آن استایل بدهید راهم میدهند و اکتنشنهای کاربردی برای طراحی تجربه کاربریهم میتوانید روی آنها فعال کنید.

۳- ادوبی XD
ادوبی XD نرمافزاری است که توسط شرکت ادوبی ارائه شده هست و امکاناتی مانند فیگما دارد و تفاوت زیادی باهم ندارد و این بستگی به سلیقه شما و اینکه با کدام محیط نرم افزار راحتتر ارتباط برقرار میکنید دارد که با توجه به تصاویری که برایتان گذاشتیم میتوانید بهتر برای نصب و استفاده برای طراحی تجربه کاربری بهتر تصمیم بگیرید.

طراح تجربه کاربری کیست؟
علاوه بر اینکه شما میتوانید طراحی تجربه کاربری را خودتان انجام دهید میتوانید از یک طراح Ui / UX هم بخواهید تا این کاررا برای شما انجام دهد که عموما مبلغ ۲ الی ۶ تومن را با توجه به تعداد صفحات از شما دریافت میکنند. پیشنهاد ما این هست که از دوره آموزشی که بخش بعدی معرفی میکنیم استفاده کنید و طراحی تجربه کاربری و رابط کاربری را خودتان انجام دهید تا مطابق سلیقه و نیاز خودتان باشد.
اگر قصد دارید تا به یک طراح تجربه کاربری پروژه خودرا ارائه دهید تا تجربه کاربری بهتری داشته باشید پیشنهاد ما آقای حسین مظهری است ویا میتوانید از طریق سایتهای فریلنسری مانند پونیشا پروژه خود را ایجاد کنید.
و در نهایت هم بعد از طراحی با استفاده از کدنویسی و برنامه نویسی مقدماتی باید طراحی خود را تبدیل به کدنویسی یا قالب وردپرس بکنید تا بتوانید از آن روی وبسایت خود استفاده کنید. پیشنهادمان این هست که مقاله ساختار قالب وردپرسی را برای شروع مطالعه کنید.
دوره آموزشی تجربه کاربری هوشمند

در لردات دوره آموزشی آماده کردهایم که در این دوره آموزشی تمام نکات طراحی تجربه کاربری و رابط کاربری را توضیح دادهایم و همچنین در کنارهم تجربه کاربری یک وبسایت فروشگاهیرا طراحی کردهایم.
سعی کردیم در این دوره تمام نکات لازم را به شما بگوییم تا بتوانید بهترین تجربه کاربری را در وبسایت خود داشته باشید. تمام نکات و سرفصلهای لازم را در این دوره آوردهایم و اگر در آینده ابزارهایی که در جلسات معرفی شدهاند آپدیت شوند آن جلسات را برای شما عزیزان بروزرسانی میکنیم.
همچنین این دوره آموزشی شامل آپدیتهای رایگان تا مادامالعمر، پشتیبانی یک ساله و ضمانت بازگشت وجه هفت روزههم میباشد.
جمعبندی کلی
در این مقاله پرداختیم به پاسخ سوال تجربه کاربر چیست و چگونه تجربه کاربری بهتری در وبسایت خود داشته باشیم. میدانیم که تجربه کاربری یا همان تجربهای که کاربر از وبسایت، محصولات و… ما به دست میاورد بسیار مهم است و نقش موثری در تصمیم کاربری برای استفاده از کسب و کار ما دارد.
نکاتی که تجربه کاربری وبسایت شمارا تشکیل میدهند را توضیح دادیم و گفتیم که تجربه کاربری سایت شما شامل سه بخش قبل از استفادهی کاربر، موقع استفادهی کاربر و بعد از استفادهی کاربر هست. و بعد چند نکته بسیار مهم که برای بهبود تجربه کاربری وبسایتتان باید رعایت کنید تا بتوانیم در پاسخ سوال تجربه کاربری چیست وبسایت شمارا مثال بزنیم را توضیح دادیم. در نهایتهم ابزارهای مناسب برای طراحی تجربه کاربری و رابط کاربری را معرفی کردیم.
در نهایت دوره آموزشی تجربه کاربری هوشمندرا که در لردات منتشر کردهایم را معرفی کرده ایم که در این دوره تجربه کاربری چیست را توضیح دادیم و تمام نکات لازم برای داشتن تجربه کاربری بهتر و طراحی تجربه کاربری را گفتیم. با آرزوی موفقیت فراوان برای شما.