در این مقاله میخواهیم افزودن CSS به ایمیل های ووکامرس را به شما توضیح دهیم که به شما این امکان را میدهد تا ظاهر های ایمیلهای فروشگاه اینترنتی خود را سفارشی سازی و اختصاصی کنید تا تجربه کاربری و رابط کاربری بهتری داشته باشید.
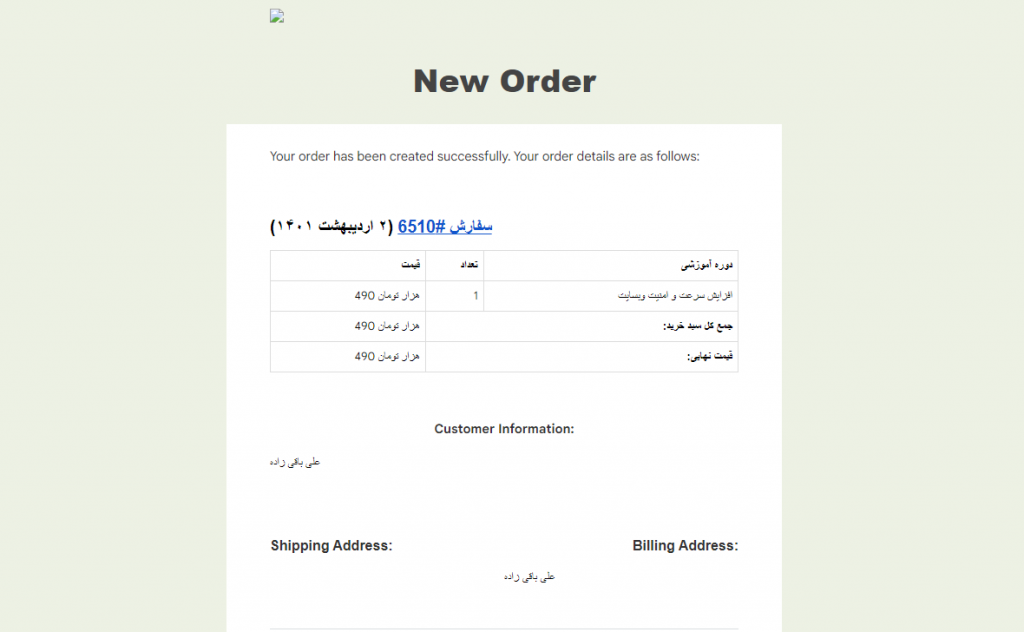
ایمیلهای ووکامرس ظاهری پیشفرض مثل تصویر زیر را دارند و ما به دو روش میتوانیم به آنها استایل های اختصاصی بدهیم. روش اول با استفاده از افزونههایی است که این کار را انجام میدهند و روش دوم با استفاده از افزودن CSS به ایمیل های ووکامرس است که در ادامه توضیح میدهیم.

آنچه در این مقاله میخوانید
افزونه Email Customizer for WooCommerce
همانطور که گفتیم یکی از روشهای استایل دهی به ایمیل های ووکامرس استفاده از افزونهها است. یکی از افزونههای رایگان و کاربردی در این زمینه افزونه Email Customizer for WooCommerce هست که شما با استفاده از آن میتوانید صفحات ایمیلهای ووکامرسرا بازطراحی و سفارشی سازی کنید.

افزودن CSS به ایمیل های ووکامرس
در ادامه شما دوتا روش را میتوانید برای افزودن CSS به ایمیل های ووکامرس پیاده سازی کنید. در روش اول میتوانید به تمام ایمیلها استایل بدهید و در روش دوم میتوانید خودتان مشخص کنید که فقط به ایمیل های سفارش جدید استایل داده شود. در ادامه هر دو روش را توضیح میدهیم.
استایل دهی با CSS به همه ایمیل های ووکامرس
برای افزودن CSS به ایمیل ها در ووکامرس کافی است به فایل functions.php قالبتان بروید که در هاست و مسیر public_html > wp-content > themes > yourtheme > functions.php است و بعد کد زیر را به انتهای آن اضافه کنید.
add_filter( 'woocommerce_email_styles', 'lerdot_add_css_to_emails', 9999, 2 );
function lerdot_add_css_to_emails( $css, $email ) {
$css .= '
your css code
';
return $css;
}و بعد در قسمت your css code افزودن CSS به ایمیل ها را انجام دهید و کدهای CSS خود برای استایل دهی به ایمیل های ووکامرس را وارد کنید.
در کد بالا یک تابع به نام lerdot_add_css_to_emails ساختیم. در این تابع مشخص کردیم که کدهای CSS که در اینجا your css code هستند را Return کن. و بعد با فیلتر woocommerce_email_styles این سی اس اسها را به ایمیلهای ووکامرس اضافه کردیم.
استایل دهی با CSS به یک سری ایمیل ها
برای اینکه بتوانید فقط به یک نوع از ایمیل ها در ووکامرس استایل دهی کنید و کدهای CSS را روی آن اعمال کنید کافی است کد زیر را در انتهای فایل functions.php قالب خود قرار دهید.
add_filter( 'woocommerce_email_styles', 'lerdot_add_css_to_emails', 9999, 2 );
function lerdot_add_css_to_emails( $css, $email ) {
if ( $email->id == 'new_order' ) {
$css .= '
your css code
';
}
return $css;
}این کد با کد قبلی یک تفاوت مهم دارد. در بخش if( $email->id == ‘new_order’ ) مشخص کردیم که اگر نوع یا شناسه ایمیل برابر با new_order یعنی ایمیل سفارشات جدید بود، بعد سی اس اس ها را اضافه کن.

جمع بندی کلی
در این مقاله آموزشی پرداختیم به افزودن CSS به ایمیل های ووکامرس و دو روش آنرا توضیح دادیم که روش اول با استفاده از افزونه بود و روش دوم با استفاده از اضافه کردن کد PHP به فایل functions.php قالب بود. همچنین توضیح دادیم که چگونه فقط روی یک نوع از ایمیل ها استایل های خود را اعمال کنید یا روی همه ی ایمیل ها. با آرزوی موفقیت برای شما.




