اگر خواستید مقالهای در سایت خود منتشر کنید و بخش تصویر شاخص را از تنظیمات نوشته ندیدید، نگران نباشید چون قالب وبسایت شما از تصویر شاخص وردپرس پشتیبانی نمیکند. در این مقاله بهتان توضیح میدهیم چگونه قالب سایتتان از تصویر شاخص پشتیبانی کند و نحوه اضافه کردن تصویر شاخص در وردپرس را به سادهترین روش به شما توضیح میدهیم.
آنچه در این مقاله میخوانید
تصویر شاخص اصلا چیست؟
قطعا شما دوستانی که در حال مطالعهی این مقاله هستید با تصویر شاخص آشنا هستید. ولی یک توضیح کوچکی بدهیم بد نیست!
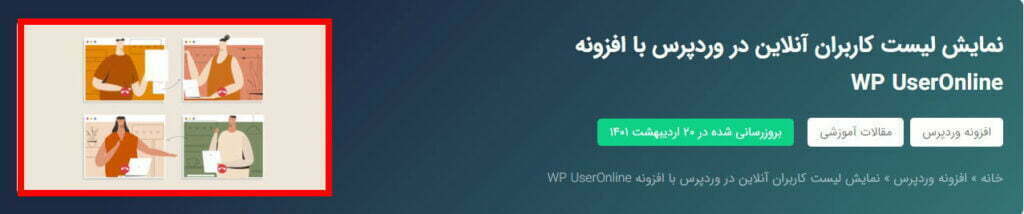
تصویر شاخص همان تصویر کاور است که در ابتدای هر مقاله از سایتهای اصولی میتوانید مشاهده کنید. مثلا در سایت لِردات قسمتی که در تصویر زیر قرمز کردهایم تصویر شاخص است.

چگونه تصویر شاخص را مشخص کنیم؟
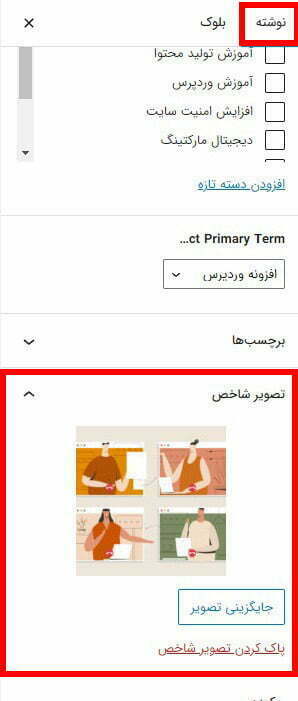
برای مشخص کردن تصویر شاخص در وردپرس کافی است مثلا وقتی دارید نوشتهای را اضافه میکنید به تنظیمات نوشته بروید و از قسمت تصویر شاخص، تصویر شاخص خود نوشته را انتخاب کنید. اگر این بخش را نمیبینید در ادامهی مقاله به نحوهی حل این مشکل میپردازیم.

اهمیت تصویر شاخص در وبسایت
تصاویر شاخص هم در سئو و هم در تجربه کاربری وبسایت ما مهم هستند. چرا که اگر شخصی در موبایل سایت مارا باز کند در کنار عنوان تصویر شاخص هم میبیند، پس این موضوع میتواند روی کلیک کردن کاربر تاثیر داشته باشد. احتمالا شماهم در نتایج گوگل سایتهایی دیدید که تصویر شاخص بدی داشتند و از کلیک کردن روی آنها صرف نظر کردید.
همچنین اگر تصاویر سایت شما مناسب و خوب باشند وقتی یک کاربر به دسته بندیهای سایت شما مراجعه میکند با ظاهر خوبی مواجه است و این موضوع هم در صفحات نوشته وهم در دستهبندیها تجربه کاربری خوبی را به کاربران شما منتقل میکند.
اضافه کردن تصویر شاخص در وردپرس
اگر در صفحه ویرایش نوشته یا… بخش تصویر شاخص را ندارید به این علت است که قالب وبسایت شما از این ویژگی پشتیبانی نمیکند. در ادامه مراحل را طی کنید تا بتوانید این بخش را برای سایت خود فعال کنید.
در ابتدا به هاست خود رفته و به مسیر File Maneger > Pubic_html > wp-content > themes بروید و به پوشهی قالب فعال بروید. حالا فایل (functions.php) را ویرایش کنید و تکه کد زیر را به آن اضافه کنید.
if (function_exists('add_theme_support')) {
add_theme_support( 'post-thumbnails' );
}حالا بخش قرار دادن تصویر شاخص در صفحه ویرایش نوشته و… وبسایت شما فعال میشود و میتوانید تصویر شاخص خود را قرار دهید. ولی اگر برنامه نویس قالب شما جایی را برای نمایش تصویری که انتخاب میکنید در صفحه خود نوشته مشخص نکرده باشد مراحل زیر راهم باید انجام دهید.
کافی است به فایل صفحه مورد نظرتان بروید، مثلا اگر میخواهید در صفحه نوشتهها این تصویر را نمایش دهید باید به فایل single.php در پوشهی قالبتان بروید.
حالا تکه کد زیر را به قسمتی که میخواهید تصویر شاخص آن نوشته نمایش داده شود اضافه کنید.
<?php
while ( have_posts() ) : the_post();
the_post_thumbnail();
endwhile
?>
حالا تصویر شاخص نوشتههای شما که از صفحه ویرایش آن انتخاب میکنید در جایی که تکه کد بالا را قرار دادید نمایش داده میشود. لازم به ذکر هست که با css میتوانید به تصویر شاخص خود استایل دهید، منظورمان نحوه قرارگیری آن یا کادر و… است.
نوشتههایی که تصویر شاخص ندارند
اگر مقالاتی در سایت خود دارید که تصویر شاخص ندارند امکان اینکه در صفحهی آن نوشتهها مکانی که برای تصویر شاخص مشخص کردهاید بهم ریخته شود زیاد است. پس برای جلوگیری از این مشکل بازهم به پوشهی قالب خود بروید و در پوشهی img یا images تصویری که میخواهید به عنوان تصویر شاخص برای مقالاتی که تصویر شاخص ندارند قرار گیرد را آپلود کنید و نام آنرا به no-thumbnail.png تغییر دهید.

در مرحلهی بعدی در پوشهی اصلی قالب به فایل functions.php بروید و تکه کد زیر را در آن اضافه کنید. توجه داشته باشید که به جای img نام پوشهای که تصویر را در آن آپلود کردید قرار دهید.
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' ) . '/images/no-thumbnail.png" />';
}مشخص کردن اندازه تصاویر شاخص
اگر میخواهید که تصویر شاخصهای شما در ابعاد مشخصی برش داده شوند و در نهایت نمایش داده شوند. باید کد زیر را به همان فایل functions.php قالبتان اضافه کنید و جای اعداد اندازه ابعاد موردنظر خود را وارد کنید.
set_post_thumbnail_size( 50, 50);جمعبندی کلی
در این مقالهی آموزشی به نحوهی اضافه کردن تصویر شاخص در وردپرس پرداختیم و نکات مربوط به آن مانند انتخاب تصویر برای مقالاتی که تصویر شاخص ندارند، مشخص کردن اندازه تصویر شاخص و… پرداختیم. همچنین در ابتداهم توضیح کوتاهی درباره آن و اهمیت آن در وبسایت دادیم.