در این آموزش میخواهیم بپردازیم به ثابت کردن سایدبار در وردپرس. به طور مثال اگر شما در همین صفحه (صفحه مقالات لردات) اسکرول به پایین انجام دهید میبینید که سایدبار یه همان ستون کناری به صورت ثابت باقی میماند. در ادامه دو روش برای داشتن سایدبار ثابت را توضیح میدهیم.
در روش اول با استفاده از افزونه این کار را انجام میدهیم و در روش دوم بدون استفاده از افزونه و از طریق Css این کاررا انجام میدهیم. ما در لردات از روش دوم پیش رفتیم و پیشنهاد میکنیم شماهم از همین طریق اقدام کنید تا بیهوده افزونه اضافی روی وبسایت خود نصب نکرده باشید.
آنچه در این مقاله میخوانید
چرا سایدبار ثابت داشته باشیم؟
قبل از اینکه برویم تا ثابت کردن سایدبار را انجام دهیم باید بگویم که اگر قصد دارید تا در سایدبار خود کاربران را جذب کنید باید از کال تو اکشنها استفاده کنید. به طور مثال ما در وبسایتمان از دو کال تو اکشن در سایدبار استفاده میکنیم. اولی مربوط به معرفی محصول و خرید هست و دومی مربوط به عضویت در باشگاه وبمستران و دریافت آموزشهای روزانهی مدیران وبسایت هست.
با ثابت کردن سایدبار میتوانید کال تو اکشنهای خود را در هر جای صفحه که کاربر اسکرول میکند نمایش دهید ولی اگر این کار را انجام ندهید محتوای سایدبار شما فقط در ابتدای صفحه نمایش داده میشود.

نحوه ثابت کردن سایدبار
همانطور که گفتیم دو روش برای ثابت کردن سایدبار که بهترین و کاربردی ترین روشها هستند را در این مقاله میخواهیم معرفی کنیم. روش اول با استفاده از افزونه WP Sticky Sidebar هست و روش دوم با استفاده از کدنویسی Css هست که هر دو روش ساده هستند و تفاوت آنها این هست که در روش دوم نیازی نیست افزونهای نصب کنید و بیهوده افزونههای خود را بیشتر کنید.
روش اول: افزونه WP Sticky Sidebar
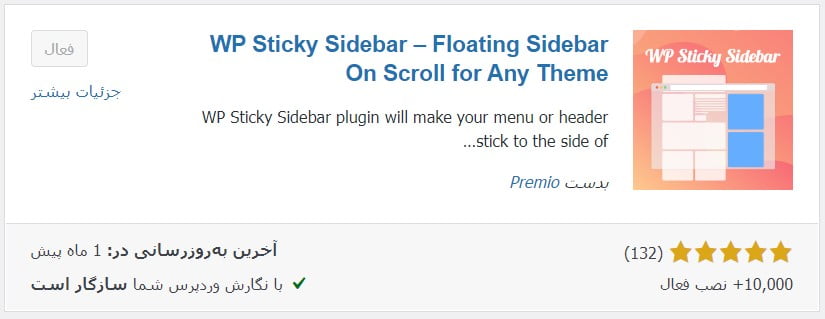
این افزونهرا مانند هر افزونه دیگری باید روی وبسایت خود نصب و فعالسازی کنیم. پس به پیشخوان وردپرس میرویم و بعد به مسیر افزونهها > افزودن میرویم و عبارت WP Sticky Sidebar را جستجو میکنیم و سپس این افزونهرا نصب و فعالسازی میکنیم.

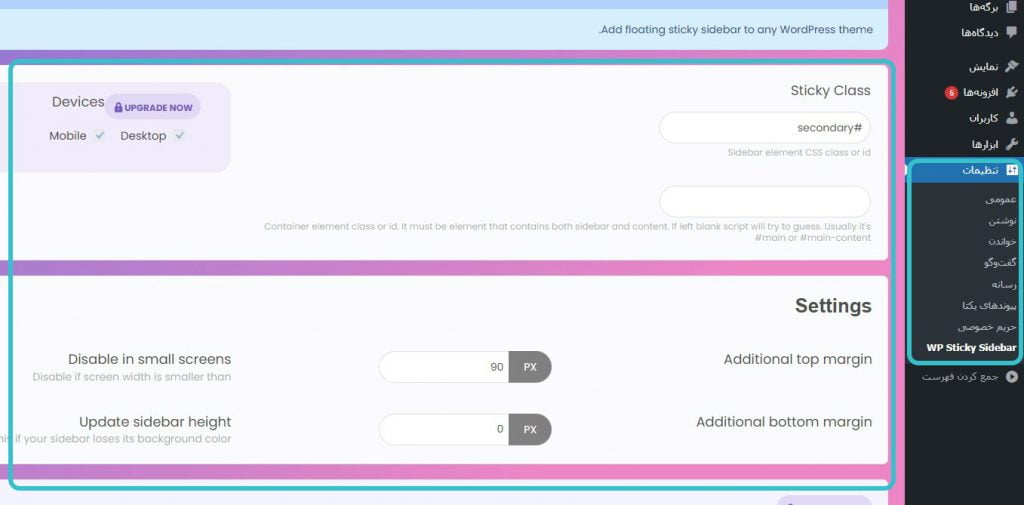
بعد از فعالسازی افزونه برای ثابت کردن سایدبار بخش جدیدی به منوی تنظیمات پیشخوان وردپرس اضافه میشود. پس برای این کار کافی است به مسیر تنظیمات > WP Sticky Sidebar برویم.

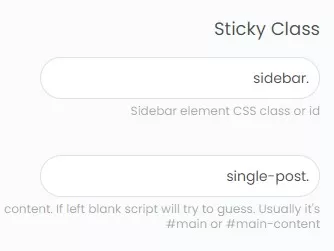
حالا از قسمت Sticky Class باید شناسه یا کلاس Css المنتای که میخواهید ثابت شود را وارد کنید و در فیلد دوم شناسه یا کلاس Css بخشی که المنت سایدبار و محتوا قرار دارد را وارد کنید.
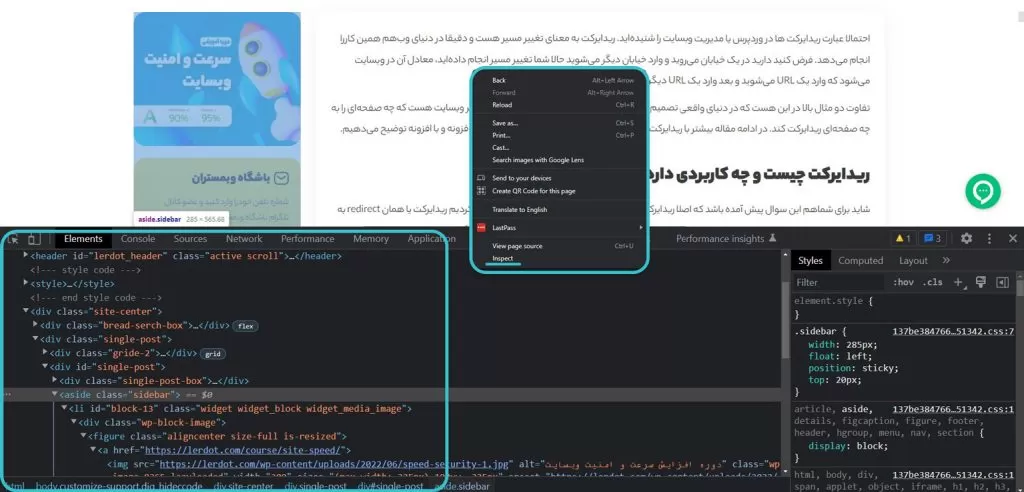
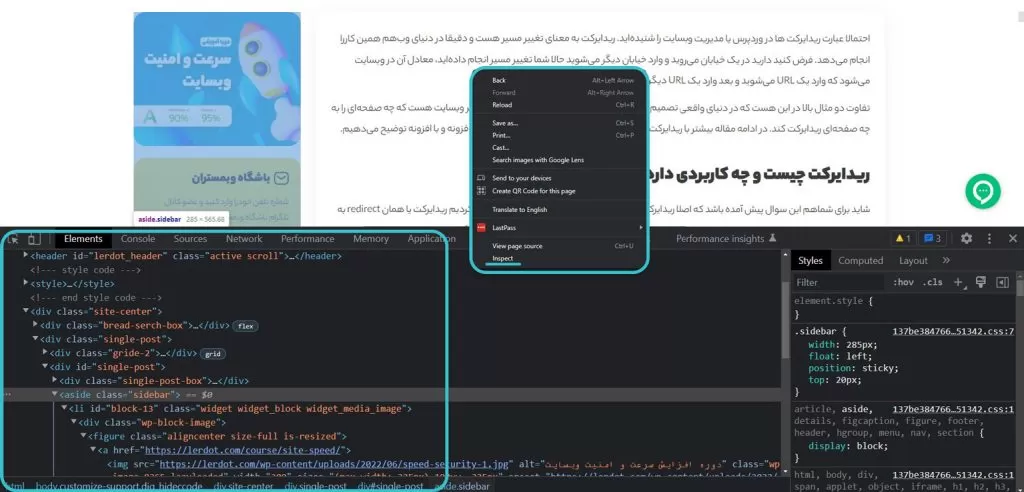
برای اینکه بفهمید شناسه یا کلاس سایدبار و المنت نگهدارنده سایدبار و محتوا در قالب وبسایت شما چیست کافی است به صفحهای که میخواهید سایدبار آنرا ثابت کنید بروید و بعد روی سایدبار کلیک راست کنید و روی گزینهی Inspect بزنید. حالا کدهای صفحه برای شما باز میشود. با ماوس روی کدها بروید و ببینید که کدام خط برای بخش سایدبار و نگهدارنده سایدبار و محتوای آن است.

به طور مثال در تصویر بالا کلاس سایدبار ما (sidebar) هست و شناسه بخش نگهدارنده محتوا و سایدبار (single-post) هست. توجه داشته باشید که اگر بخش class را یا همان کلاس را خواستید وارد کنید باید در ابتدای آن یک نقطه بگذارید مثل (.sidebar) و اگر بخش id که در تصویر بالا نداریمرا خواستید وارد کنید باید در ابتدای آن # بگذارید مثل (#sidebar). حالا با توجه به نکاتی که توضیح داده شد برای ثابت کردن سایدبار صفحه تصویر بالا تنظیمات را به شکل زیر وارد میکنیم.

همچنین از بخش Settings میتوانید تنظیمات مربوط به فاصله سایدبار از بالا و پایین را مشخص کنید و همچنین اندازه آنرا مشخص کنید و در نهایت روی دکمه Save کلیک کنید تا تنظیمات ذخیره شود. اگر از افزونه افزایش سرعت مانند لایت اسپید کش استفاده میکنید باید یک دور کش سایت را پاکسازی کنید و مشاهده کنید که ثابت کردن سایدبار در وبسایت شما انجام شده.
روش دوم: کدنویسی Css
اگر قصد دارید بدون افزونه سایدبار ثابت داشته باشید کافی است کلاس المنت سایدباری که میخواهید ثابت کنید را پیدا کنید و بعد در Css به آن position: sticky بدهید. در ادامه کامل تر توضیح میدهیم.
اگر علاقهمند هستید تا کدنویسی Html و Css را یاد بگیرید پیشنهاد میکنیم دوره آموزش سریع و ساده کدنویسی Html و Css که کاملا رایگان هست را مشاهده کنید.
برای یافتن شناسه یا کلاس سایدبارتان کافی است به صفحهای که میخواهید سایدبار آنرا ثابت کنید بروید و بعد روی سایدبار کلیک راست کنید و روی گزینهی Inspect بزنید. حالا کدهای صفحه برای شما باز میشود. با ماوس روی کدها بروید و ببینید که کدام خط برای بخش سایدبار هست و مقداری که در class آن وارد شده را کپی کنید.

به طور مثال در تصویر بالا class سایدبار ما sidebar هست. بعد از اینکه کلاس یا class را یافتید و آنرا کپی کردید تکه کد خودرا در بخش Cssهای اضافی قرار دهید. کافی است از پیشخوان خود به مسیر نمایش > سفارشی سازی > Css اضافی بروید و تکه کد زیر را در آن قرار دهید.
.sidebar{
position: sticky !important;
}توجه داشته باشید که به جای عبارت sidebar باید کلاس المنت خود که یافتید را قرار دهید. در نهایت روی دکمه انتشار کلیک کنید و اگر از افزونههای کش استفاده میکنید کش خود را پاکسازی کنید تا ثابت کردن سایدبار در وبسایت شما انجام شده باشد. این دقیقا همین کاری است که ما در لردات برای داشت سایدبار ثابت انجام دادیم.
اگر دیدید ثابت کردن سایدبار با این روش انجام نشد در وبسایت شما به File Maneger هاست خود بروید و بعد به مسیر Public_html > wp-content > themes بروید و وارد پوشه قالب خود شوید. حالا وارد فایل footer.php شوید و در ابتدای آن کد زیر را قرار دهید و مجدد تست کنید.
<div style="clear: both; width:100%; height: 1px;"></div>اگر بازهم نتوانستید سایدبار ثابت را داشته باشید احتمالا برنامه نویس قالب شما کدنویسی اصولی انجام نداده است. در این صورت پیشنهادمان استفاده از روش اول هست. لازم به ذکر هست که اگر احتمال نداشتن کدنویسی اصولی درست باشد روش اول هم به درستی اجرا نخواهد شد.
جمعبندی کلی
ثابت کردن سایدبار در وبسایت میتواند مهم باشد، همانطور که سایدبار مهم هست ثابت کردن آن میتواند اهمیت آن را بیشتر کند و اگر از کال تو اکشن در آن استفاده کرده باشید بازخورد بیشتری به شما دهد.
دو روش برای ثابت کردن سایدبار را توضیح دادیم. در روش اول با استفاده از افزونه WP Sticky Sidebar این کار را انجام دادیم ولی در روش دوم با یک خط کد Css این کار را انجام دادیم. پیشنهاد ما استفاده از روش دوم بود چرا که نیازی به افزونه نداشت و به راحتی میتوانستید این کار را انجام دهید و بیهوده وبسایت خود را سنگین نکنید. از سایدبار ثابت خود لذت ببرید 🙂