اگر میخواهید تغییر رنگبندی ووکامرس را در سایت خود انجام دهید کار سختی نیست. در این مقاله میخواهیم نحوهی انجام این کار را به شما توضیح دهیم.
قبل از هرچیزی باید بگویم که اگر شما با Css و Html یه آشنایی مقدماتی هم داشته باشید به راحتی میتوانید این کار را انجام دهید، همچنین به راحتی میتوانید با این دو زبان کدنویسی نشانه گذاری و استایل نویسی هر قسمت از سایتتان را که خواستید تغییر بدهید.
ولی اگر هم به این دو زبان آشنایی ندارید و یا نمیخواهید از آنها استفاده کنیم در ادامه به شما توضیح میدهیم که چگونه این کاررا با یک افزونهی سبک و راحت انجام دهید.
آنچه در این مقاله میخوانید
تغییر رنگبندی ووکامرس
برای انجام تغییر رنگبندی ووکامرس میخواهیم از افزونه Woocommerce Colors استفاده کنیم. این افزونه طبیعتا رایگان است و همانطور که گفتیم ساده است. همچنین میتوانید آنرا از مخزن وردپرس دریافت کنید.
تنظیمات این افزونه بعد از فعالسازی آن روی وبسایت خودتان در بخش تنظیمات ووکامرس سفارشی سازی پوستهی شما اضافه میشود و از آن قسمت به راحتی میتوانید رنگهای مورد نظر خود را برای بخش موردنظرتان مشخص کنید. در ادامه نحوه انجام این کار را توضیح میدهیم.
شاید برای شما سوال باشد که اصلا چرا باید تغییر رنگبندی ووکامرس را انجام دهیم. پاسخ ما به این سوال این است که شما علاوه بر رنگبندی باید به نکاتی مانند رابط کاربری و تجربه کاربری توجه کنید. چرا که کاربران اهمیت زیادی روی ظاهر و مواردی که گفتیم میدهند و همچنین این موارد تاثیر زیادی رو فروش شما میتواند داشته باشد. رنگبندیهم بخش کوچکی از آن است.
نصب و فعالسازی افزونه Woocommerce Colors
در ابتدا باید این افزونه را روی سایت خود نصب و فعالسازی کنید. پس به پیشخوان وردپرس خود بروید و بعد به مسیر افزونهها > افزودن بروید. حالا افزونه Woocommerce Colors را پیدا کنید و روی سایت خود نصب و بعد فعالسازی نمایید.

انجام تنظیمات افزونه و انتخاب رنگها
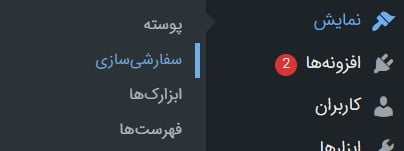
بعد از فعالسازی افزونه Wocommerce Colors برای تغییر رنگبندی ووکامرس کافی است به بخش سفارشی سازی وبسایت خود بروید. پس به پیشخوان وردپرس بروید و بعد به بخش نمایش > سفارشی سازی بروید.

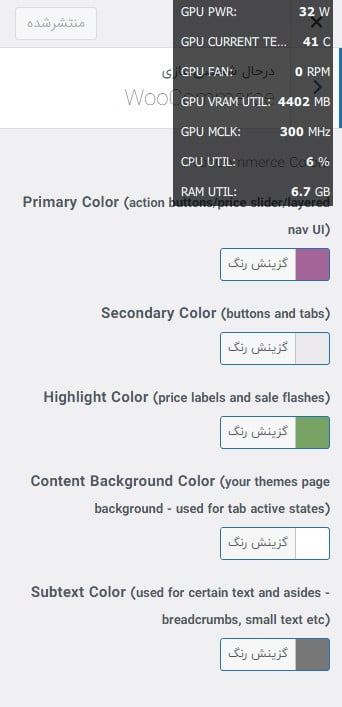
در مرحلهی بعد روی گزینه Woocommerce کلیک کنید تا تنظیمات ووکامرس برای شما باز شود. حالا مشاهده میکنید تنظیمات مربوط به رنگهای ووکامرس برای فروشگاه اینترنتی شما توسط افزونهای که فعال کردیم اضافه شده است.

Primary Color: از قسمت رنگ اصلی ووکامرس را مشخص میکنید مانند رنگ دکمهها.
Secondary Color: در بخش بعدی یعنی رنگ تبها در صفحه محصول را میتوانید مشخص کنید.
Highlight Color: برای رنگ دکمههای ویژه مانند تخفیف، برچسب و… هستش.
Content Background Color: از این قسمت رنگ پس زمینهی ووکامرس را میتوانید مشخص کنید.
Subtext Color: و درنهایت از اینجا میتوانید رنگبندی کلی فروشگاهرا مشخص کنید.
حالا روی گزینهی ذخیره تغییرات کلیک کنید و وقتی به صفحات فروشگاه اینترنتی خود که توسط ووکامرس ساخته شدهاند بروید میبینید که رنگهایی که مشخص کردید اعمال شدهاند.

جمعبندی کلی
در این مقاله با استفاده از ۱ افزونه سبک و کاربردی پرداختیم به انجام تغییر رنگبندی ووکامرس با استفاده از تنظیماتی که افزونه Woocommerce Colors به تنظیمات سفارشی سازی ووکامرس ما اضافه کرد توانستیم رنگهای دلخواه خود را روی بخشهای مختلف ووکامرس اعمال کنیم.
همچنین لازم دانستیم تا اهمیت تغییر رنگبندی و ظاهر وبسایت را بهتان یادآوری کنیم چرا که کاربران اهمیت زیادی به آن میدهند و مواردی مانند رابط کاربری و تجربه کاربری که رنگبندی هم بخشی از آنهاست میتوانند در فروش و موفقیت وبسایت شما موثر باشند. در را پیشرفت باشید…