قطعا با قالب وردپرس آشنا هستید و در این مقالهی آموزشی میخواهیم بپردازیم به ساختار قالب وردپرس در هاست ما و نحوه عملکرد و کاربرد هرکدام از پوشهها و فایلهای داخل آن. همچنین با ساختار سلسله مراتبی قالب وردپرس آشنا میشویم.
اگر میخواهید برنامه نویس قالب وردپرس شوید باید به ساختار قالب وردپرس مسلط باشید تا بتوانید به خوبی قالب خود را طراحی کنید و به فروش برسانید. همچنین اگر به ساختار قالب مسلط باشید به راحتی تغییرات خود را در هر قسمت از سایتتان میتوانید انجام دهید. در ادامهی مقاله به صورت کامل با ساختار قالبها آشنا میشویم.
آنچه در این مقاله میخوانید
قالب وردپرس چیست؟
قبل از اینکه برویم تا ساختار قالب وردپرس را توضیح بدهیم قطعا باید با قالب وردپرس آشنا باشید. به طور کلی قالب وردپرس همان پوستهی وبسایت ما هست که مشخص میکند صفحات ما چگونه، با چه ترتیب و با چه استایلی نمایش داده شوند.
و به همین علت هست که ظاهر یک وبسایت با وبسایت دیگر متفاوت هست، چون هر کدام قالبهای متفاوتی استفاده میکنند. امروزه صدها هزار قالب برای سایتهای وردپرسی وجود دارد و در ایران بهترین وبسایتهایی که میتوانید از آنها قالب تهیه کنید ژاکت و راستچین هستند.
ساختار قالب وردپرس
قالب وردپرسهم مانند هر چیز دیگری ساختاری دارد، مثلا یک فایل برای صفحهی نوشتههای ما هست یا یک پوشه برای استایلهای سایت ما هست و… . اگر به این موارد مسلط باشیم اگر مهارت کدنویسی داشته باشیم به راحتی میتوانیم برای وبسایت خود قالب جدیدی طراحی کنیم و یا در قالب خود تغییراتی که میخواهیم را ایجاد کنیم. در ادامه به شما توضیح میدهیم که ساختار قالب وردپرس چگونه است

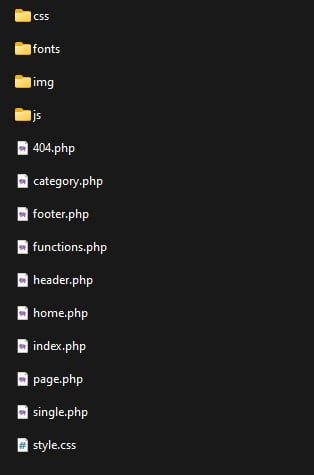
در تصویر بالا فایلهای قالب وبسایت لِردات را مشاهده میکنید که هرکدام کاربرد و عملکردی دارند که در ادامه تک تک آنهارا به شما توضیح میدهیم.
فایلها در قالب وردپرس چی هستند؟
در ابتدا به فایلهای قالب وردپرس میپردازیم و در قدم بعدی به پوشههای ساختار قالب وردپرس میپردازیم.
فایل functions.php
این فایل یکی از فایلهای بسیار مهم قالب وبسایت ما هست. و در آن توابع و آرایههای مهمی آمده است، مثلا اینکه تصویر شاخص بتوانیم انتخاب کنیم یانه، و یا تصاویر شاخص تغییر اندازه شوند و برش پیدا کنند تا در ابعاد مناسب خود نمایش داده شوند.
یا حتی اینکه صفحه بندی در انتهای صفحات دسته بندی باشد یا نباشد، و یا فونت پیشخوان وردپرس چگونه باشد و کلی کار دیگر که میتوان از طریق این فایل انجام داد.
فایل index.php
بیایید از مهمترین فایلها در قالب شروع کنیم…
فایل index.php اجباری است و در ساختار قالب وردپرس برای صفحاتی است مانند نتایج جستجو، برچسبها، دسته بندیها و… که در اصل صفحاتی هستند که اگر فایل مربوط به آنها در پوسته نباشد طبق فایل index.php نمایش داده میشوند. یعنی اگر شما فایل category.php در قالب خود داشته باشید صفحات دسته بندی از همان فایل لود میشوند ولی اگر نداشته باشید از فایل index.php لود میشوند. همچنین صفحات برگههاهم از این فایل استفاده میکنند.
فایل single.php
این فایل وجودش لازم است و برای صفحه نوشتههای ما هست و نوشتههای ما با استفاده از این فایل لود میشوند، مثلا در این فایل مشخص شده است که ترتیب نمایش المنت ها چگونه باشد، یا سایدبار نمایش داده شود یا خیر.

فایل page.php
وجود این فایل اختیاری است. مثلا اگر مانند سایت ما نیاز دارید که صفحه برگههایتان طور دیگری نمایش داده شوند باید این فایل را استفاده کنید، در غیر اینصورت برای لود صفحه برگهها از فایل single.php استفاده میگردد.
فایل header.php
این فایل باید باشد، برای سربرگ یا هدر وبسایت شما است و در تمام صفحاتی که هدر نمایش داده میشود لود میشود و به راحتی از طریق این فایل میتوانید بخشی را به هدر خود اضافه کنید و یا تغییر دهید.
فایل footer.php
این فایل برای پابرگ و فوتر وبسایت هست و کارکرد آن مانند فایل header.php است ولی برای فوتر یا همان بخش انتهایی صفحات سایت شما است.
فایل ۴۰۴.php
این فایل برای وقتی است که url ای در سایت شما باز میشود که صفحهای با آن url یا نشانی اینترنتی در سایت شما وجود ندارد و وبسایت شما خطای ۴۰۴ به معنای این صفحه وجود ندارد میدهد، اگر این فایلرا داشته باشید میتوانید نحوهی نمایش این خطارا سفارشی سازی کنید.
فایل style.css
این فایلهم یکی از فایلهای مهم وبسایتمان هست. در این فایل استایلهای اصلی وبسایت ما مشخص شده است. به طور مثلا مشخص شده است که هدر وبسایت ما سایه داشته باشد یا نه، و چطوری نمایش داده شوند.
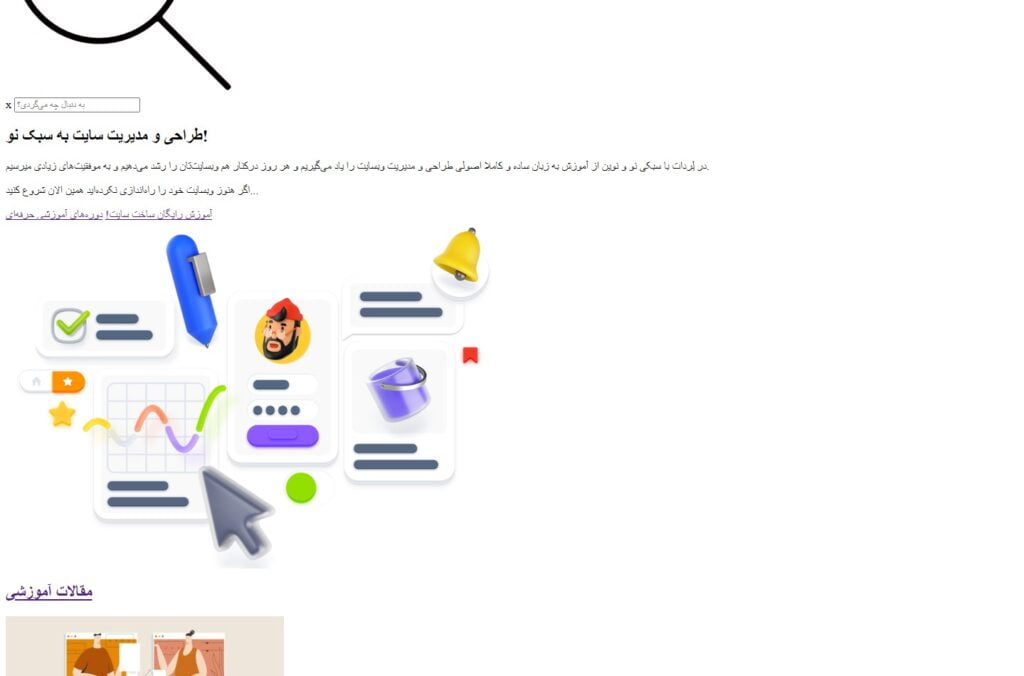
اگر قالب سایت ما یا المنتهای سایت ما استایل نداشته باشند سایت ما با ظاهر بسیار بدی نمایش داده میشود. اگر سایت لردات استایل نداشت شما در صفحات با چیزی مشابه تصویر زیر مواجه بودید که واقعا آزاردهنده است، جالب است بدانید که تا بیست سال پیش دقیقا سایتها به همین شکل نشان داده میشدند.

همچنین در فایل style.css مشخصات قالب شماهم هست، مانند نسخه، نام، سازنده و… پس وجود آن در قالب الزامی است.
فایلهای متفرقه دیگر در ساختار قالب وردپرس
شاید در یک قالب فایلهای دیگری مانند sidebar.php یا category.php و… مشاهده کنید. از نام هر کدام آنها مشخص است که برای چه صفحه و بخشی هستند. فایل هایی که نام بردیم به ترتیب برای سایدبار و صفحه دستهبندی های وبسایت شما هستند.
اگر در سایتی صفحه دسته بندیها با برچسبها تفاوت داشته باشند و سازنده نخواهد که از فایل index.php نمایش داده شوند، در آن قالب شما با دو فایل tag.php و category.php مواجه خواهید بود.
پوشهها در قالب وردپرس چی هستند؟
حالا برویم به پوشههایی که در قالب وردپرس هستند مانند asset، css و…
در قالب وردپرس هر پوشهای میتواند باشد ولی عموما چهار پوشهی css، img، js و woocommerce در اکثر قالب ها هستند که به ترتیب برای فایلهای جاوا اسکریپت، تصاویر، استایلها و کد های css و فایلهای ووکامرس و صفحات آن هستند. البته اگر قالب شما با ووکامرس سازگار باشد پوشهی woocommerce را مشاهده خواهید کرد.
اگر در نگاه اول قالب شما شامل این پوستهها نبود قطعا داخل فایل دیگری مانند asset یا… که هر نامی میتواند داشته باشد هستند.
پس تا اینجا با چهار پوشهی اصلی در قالب آشنا شدیم و جز این ۴ پوشه، پوشهی دیگری هم نیست. مگر اینکه سازنده و برنامه نویس قالب شما یک ویژگی خاص مانند لایسنس یا پنل تنظیمات یا… اضافه کرده باشد که در این صورت فایلهای اضافهای هم مشاهده خواهید کرد.
داخل هرکدام از پوشههای قالب وردپرس چیست؟
تا اینجا کامل با ساختار قالب وردپرس آشنا شدیم. ولی حالا شاید برای شما سوال باشد که در پوشههای قالب چیست. طبیعتا فایلهای مرتبط با موضوع و عملکرد آن پوشه هست. مثلا در پوشهی asset فایلهایی مانند cssها، جاوااسکریپتها و تصاویر هستند.
یا در پوشهی woocommerce فایلهای php هستند که برای صفحات دستهبندی، محصولات و… ووکامرس هستند و باعث سازگاری کامل قالب شما با ووکامرس میگردد.
اهمیت ساختار سلسله مراتبی قالب وردپرس
ساختار سلسله مراتبی قالب وردپرس مهم است، چرا که شما باید ترتیب و اولویت بندی را در قالب وردپرس رعایت کنید یا برنامه نویس قالب شما رعایت کرده باشد تا شخصهای دیگر که میخواهند آن قالب را روی سایت خود فعال کنند و تغییراتی انجام دهند سردرگم نشوند و طبق سلسله مراتب و ترتیبها فایلهای مورد نظر خود را تغییر دهند.
این مورد باعث انتقال تجربه کاربری مناسب به کاربران میشود و این حس خوب را ایجاد میکند که طراح قالب برنامه نویسی اصولی انجام داده است و دفعات بعد اگر به محصولات شما نیاز داشت حتما از شما خرید میکند.

جمعبندی کلی
در این مقاله با ساختار قالب وردپرس آشنا شدیم. فایلها و پوشههایی که در یک قالب وردپرسی ایده آل باید وجود داشته باشد و اجباری و اختیاری بودن آنها را گفتیم. همچنین عملکرد و کاربرد هرکدام از آنهارا توضیح دادیم. در انتهاهم با ساختار سلسله مراتبی قالب وردپرس و اهمیت آن آشنا شدیم. با آرزوی موفقیت برای شما.