در این مقاله آموزشی میخواهیم بپردازیم به فرمت Webp و نحوه تبدیل تصاویر وبسایت به آن. اگر بخواهیم به صورت خلاصه بگوییم فرمت Webp یک نوع از تصاویر هست که برای بستر وب بهینه شده است و باعث کاهش حجم تصاویر و بهینه شدن آنها برای لود بهتر و سریعتر میشود و این موضوع در بهینه سازی و افزایش سرعت وبسایت بسیار میتواند موثر باشد.
البته به این نکته توجه داشته باشید که مزیتی که این نوع از فرمت تصاویر دارد این است که حجم تصاویر وبسایترا کاهش میدهد ولی کیفیت تصویر افت نمیکند. با مشاهده تصویر زیر این موضوع را بهتر درک میکنید.

آنچه در این مقاله میخوانید
فرمت Webp چیست؟
فرمت Webp، فرمتی از تصاویر برای وب هست که امکان داشتن تصاویری با کیفیت بالا در عین حال بهینه شده و حجم کم را به ما میدهد. این فرمت نسبت به دو فرمت jpg و png بسیار بهینه است و ولی هنوز در تمام وبسایتها، مرورگرها و اپلیکیشنها پشتیبانی نمیشود. اگر وبسایتی دارید که علاوه بر مرورگرها باید در اپلیکیشنها یا مرورگرهای خاص باز شود بهتر است هنوز به سمت Webp نروید.
شاید برایتان جالب باشد بدانید که این فرمت از تصاویر توسط گوگل ارائه شده است تا تصاویر بهینه تری در دنیای وب وجود داشته باشد و جایگزین فرمتهای jpg، png و Gif شود. مهم ترین ویژگی فرمت Webp هم فشرده سازی و بهینه سازی تصاویر بدون افت کیفیت هست.
پشتیبانی از Webp
همانطور که گفتیم مزایای فرمت Webp این هست که به شما این امکان را میدهد تصاویر بهینه و کم حجم داشته باشید اما بدون افت کیفیت. ولی یکی از عیبهای آن این هست که هنوز برخی از مرورگرها و اپلیکیشنها از این نوع تصاویر پشتیبانی نمیکنند.
در اینجا لیست مرورگرهایی که از این فرمت پشتیبانی میکنند را برای شما آماده کردیم:
- Chrome
- Firefox
- Microsoft edge
- Safari
- Opera
مقایسه Webp با فرمتهای jpg و png
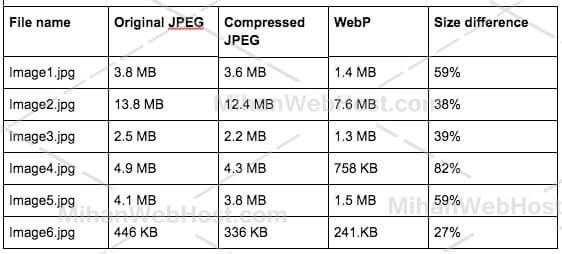
دو جدول جالبرا برای شما آماده کردهایم که نشان دهنده مقایسه فرمت Webp با jpg و png هست که در این جداول تصاویری تبدیل به Webp شده اند و مقایسه حجم آنها با توجه به بدون افت کیفیت انجام شده. در جدول اول مقایسه تصویر Webp با jpg را میتوانید مشاهده کنید:

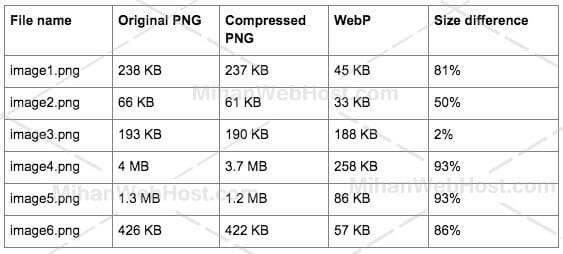
در جدول بالا دیدیم که به طور میانگین تبدیل تصاویر به فرمت Webp حدود ۴۰ درصد حجم تصاویر مارا کاهش میدهد در صورتی که کیفیت تصاویر تغییری نمیکند. در جدول زیر مقایسه تصاویر Webp با png انجام شده است:

و در فرمت png، webp باعث شده است حدود ۷۰ درصد حجم تصاویر ما بهینه شوند.
روشهای تبدیل تصاویر وبسایت به Webp
با توجه به فراگیر شدن استفاده از فرمت Webp الان ابزارهای زیادی برای تبدیل انواع فرمت تصاویر به فرمت Webp وجود دارد. شما دوتا راه دارید یکی استفاده از سرویسهای تبدیل فرمت تصویر که قبل از آپلود تصاویر روی وبسایتتان میتوانید انجام دهید و راه دوم بعد از آپلود تصاویر روی وبسایت هست و میتوانید کل تصاویری که روی وبسایتتان آپلود کردید را به فرمت Webp تبدیل کنید.
استفاده از سرویسها
۱- Photoshop
اگر از اخرین نسخه نرم افزار فتوشاپ روی سیستمتان استفاده میکنید موقع ذخیره کردن تصاویر کافی است فرمت را روی Webp تنظیم کنید و ذخیره کنید. بهتر است قبل از ذخیره بررسی کنید تا ابعاد تصویرهم زیاد بزرگ نباشد و متناسب با محلی باشد که قرار است نمایش داده شود.

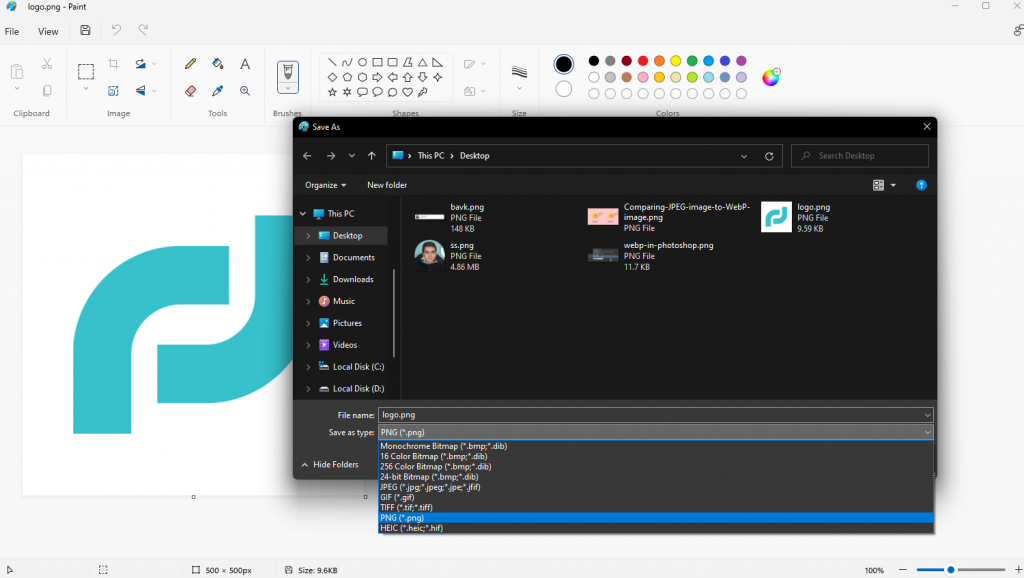
۲- برنامه Paint ویندوز
کافی است یک تصویری را در نرم افزار Paint ویندوز باز کنید و مجدد آنرا ذخیره کنید ولی این بار در لیست فرمتها Webp را انتخاب کنید تا تصویر شما با فرمت Webp ذخیره شود.

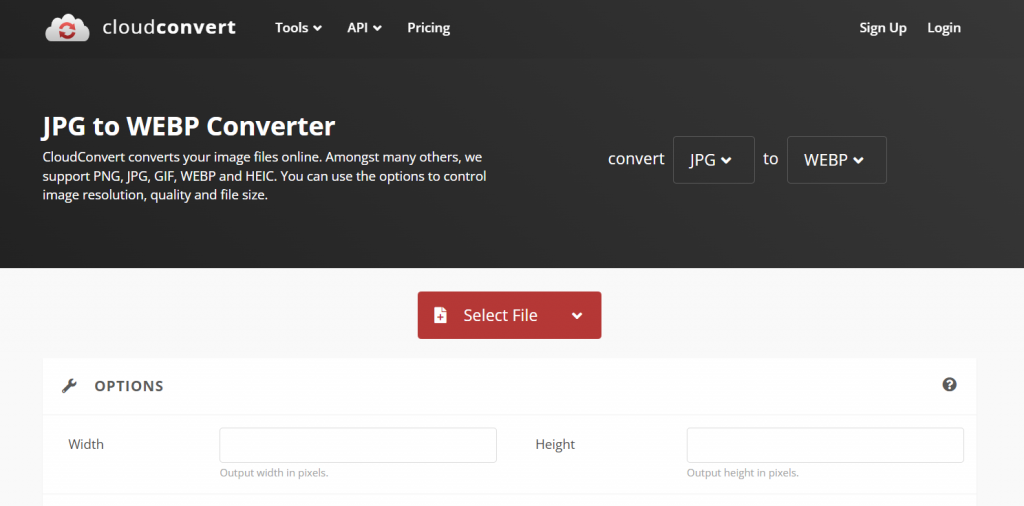
۳- وبسایت CloudConvert
یکی دیگر از راههایی که میتوانید برای تبدیل تصاویرتان به فرمت Webp استفاده کنید استفاده از وبسایتهای تبدیل فرمت تصاویر است که این امکانرا به شما میدهند. یکی از بهترین وبسایتها در این زمینه CloudConvert هست.
کافی است وارد این وبسایت شوید و مشخص کنید که از چه فرمتی میخواهید به چه فرمتی تبدیل کنید و بعد فایل تصویرتان را انتخاب کنید تا این وبسایت در چند ثانیه این کار را برای شما انجام دهد.

استفاده از افزونه Webp Converter for Media
شاید شما تصاویر زیادی را روی وبسایتتان آپلود کردید و امکان اینرا ندارید که دانه دانه آنهارا طبق روشهای قبلی تبدیل به فرمت Webp کنید. برای تبدیل تصاویر وبسایت به فرمت Webp بهترین افزونهای که میتوانید استفاده کنید Webp Converter for Media هستش. ابتدا این افزونهرا روی وبسایتتان نصب و فعالسازی کنید.

بعد از فعالسازی به مسیر تنظیمات > Converter for Media بروید و تنظیمات مورد نظرتان را انجام دهید(پیشنهاد میشود بگذارید روی تنظیمات پیشفرض بماند) و در نهایت روی گزینهی Start Bulk Optimization کلیک کنید تا تبدیل و بهینه سازی تصاویر شما انجام شود.
جمعبندی کلی
در این مقاله آموزشی به یکی از بهترین فرمتهای تصاویر در وب که در سال ۲۰۱۲ توسط گوگل به صورت رسمی معرفی شد پرداختیم. فرمت Webp یا همان Webpro به ما این امکانرا میدهد تا تصاویر وبسایتمان را بهینه سازی کنیم و حجم کمتری داشته باشند ولی بدون افت کیفیت.
در ادامه به شما ۳ ابزار کاربردی و در دسترس برای تبدیل فرمت تصاویرتان به Webp را معرفی کردیم که هم قبل از آپلود در وبسایت و هم بعد از آپلود در وبسایت برای شما کاربردی است. با آرزوی موفقیت فراوان برای شما.




