در این جلسه از آموزشهای ووکامرس میخواهیم بپردازیم به نمایش فیلتر محصولات در صفحات سایت و انجام این کار با افزونههای Yith که تعداد زیادی دارند و یکی از آنها برای فیلتر محصولات در ووکامرس است.
آنچه در این مقاله میخوانید
آشنایی با افزونههای Yith
افزونههای Yith افزونههایی هستند که توسط تیم Yith ساخته و طراحی شدهاند و با افزودن آنها به وبسایت خود میتوانیم امکاناتی را به فروشگاه اینترنتی وبسایتمان که با ووکامرس ساخته شده است اضافه کنیم.
به طور مثلا با افزونه YITH WooCommerce Ajax Product Filter میتوانیم امکان فیلتر محصولات را در وبسایتمان اضافه کنیم. و خوبی این افزونهها این است که اکثرا رایگان هستند و از مخزن وردپرس قابل نصب هستند. بعد از توضیح کار با افزونه فیلتر محصولات yith به معرفی ۵ افزونه دیگر از تیم yith در این مقاله میپردازیم.
نمایش فیلتر محصولات در صفحات
احتمالا خیلی از شما در سایتهای مختلف دیدید که فیلتر محصولات در بخشی از صفحات آن سایت نمایش داده میشود که با توجه به رنگ، سایز یا… که شما انتخاب میکنید محصولات را برای شما فیلتر میکند تا بتوانید سریعتر و بهتر به نتیجهای که میخواهید برسید.
این کار را میتوانید با افزونه YITH WooCommerce Ajax Product Filter به راحتی انجام دهید. برای اینکه شروع کنیم ابتدا از پیشخوان وردپرس به مسیر افزونهها > افزودن میرویم و این افزونهرا نصب و فعالسازی میکنیم.

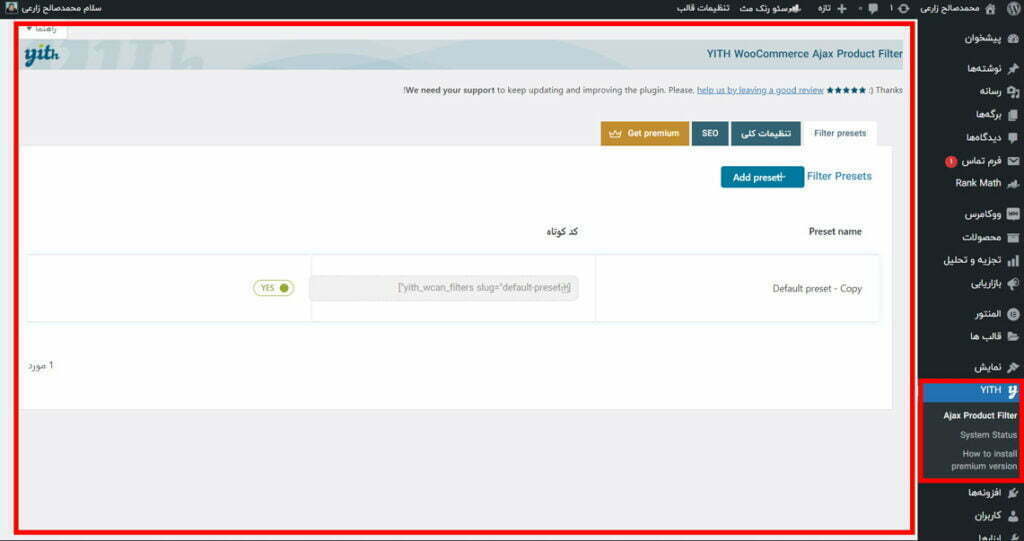
بعد از فعالسازی افزونه یک بخش به پیشخوان شما با عنوان YITH اضافه میشود که از این بخش میتوانید تنظیمات تمام افزونههایی که سازندهاش YITH بوده و شما فعال کردید را انجام دهید. پس ما به مسیر yith > ajax product filter در پیشخوان وردپرس میرویم تا تنظیمات فیلتر محصولات را انجام دهیم.

برای اینکه بتوانیم یک منوی فیلتر جدید ایجاد کنیم و مشخص کنیم که در آن چه چیزهایی فیلتر شود مثلا فقط رنگ و سایز باید روی دکمه Add preset کلیک کنیم. و همچنین در پایین این دکمه هم میتوانیم لیست فیلترهایی که ایجاد کردیم رو ببینیم که یک عدد به صورت پیشفرض ایجاد شده است.
حالا از این قسمت باید فیلترهای مورد نظرتان را با توجه به ویژگیها و دستهبندیها و برچسبهایی که در فروشگاه اینترنتی ووکامرس خود دارید ایجاد کنید.

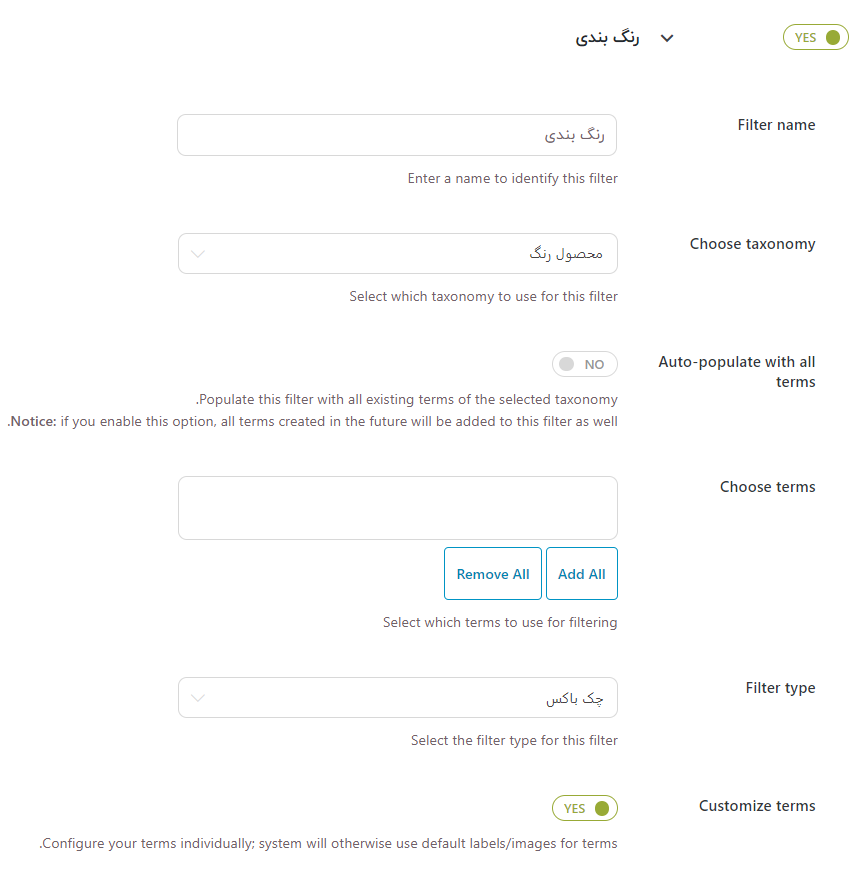
هر فیلتر یک سری تنظیمات دارد که در ادامه توضیح دادیم هر کدام چه کار میکند و برای چیست.
Filter name: از این قسمت باید نام فیلتر خود را انتخاب کنید مثلا رنگبندی.
Choose taxonomy: از اینجا باتوجه به ویژگیهایی که برای محصولات خود ساختید و دستهبندی و برچسبها میتوانید مشخص کنید فیلترتان چی باشد به طور مثال رنگ محصول.
Auto-populate with all terms: اینجا اگر گزینه No را بزنید یعنی تمام پارامترهای ویژگی یا… را در فیلتر نمایش بده و اگر Yes را بزنید باید مشخص کنید که چه پارامترهایی در منوی فیلتر نمایش داده شود.
Filter type: از این قسمت باید مشخص کنید نحوه نمایش و انتخاب فیلتر چطوری باشد مثلا چک باکس یا فهرست یا…
نمایش سلسله مراتبی: برای این است که مشخص کنید به چه ترتیبی پارامترهای یک فیلتر نمایش داده شود.
Allow multiple selection: و در نهایت از این قسمتهم میتوانید اجازه دهید تا امکان انتخاب چند گزینه باشد یا نباشد. مثلا اگر نباشد فقط یک رنگ را کاربر میتواند انتخاب کند.
بعد از ایجاد فیلترهای خود کافی است روی گزینه Add کلیک کنید تا فیلتر شما کامل ساخته شود. در ادامه نحوه نمایش فیلتری که ساختید در وبسایت را توضیح میدهیم.
نمایش فیلتر ساخته شده در وبسایت بدون کدنویسی
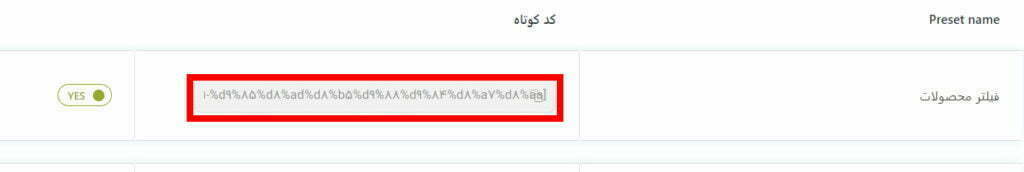
برای نمایش فیلتر ساخته شده با استفاده از بلوک یا المنت کد کوتاه در ویرایشگر وردپرس و المنتور میتوانید کدکوتاهی که مقابل نام هر فیلتر است را کپی کنید و در آن بلوک قرار دهید تا فیلتر شما در آنجا نمایش داده شود.

همچنین اگر از المنتور پرو استفاده کنید میتوانید تمام صفحات دستهبندی محصولات را خودتان ایجاد کنید. اینگونه شورت کد را میتوانید در هر بخشی خواستید مانند ستون کناری و… قرار دهید. ولی اگر کدنویسی بلد باشید کار شما راحتتر و بهینهتر خواهد بود که در ادامه توضیح میدهیم.
نمایش فیلتر ساخته شده در وبسایت با کدنویسی
اگر به کدنویسی مسلط هستید کافی است به فایل صفحه موردنظر که میخواهید فیلتری که ساختید در آن نمایش داده شود بروید و با استفاده از کد زیر شورت کد را در فایل php قرار دهید به طور مثال در index.php قالب اگر این کدرا قرار دهید در صفحات دستهبندی وبسایت شما فیلتر نمایش داده میشود و اگر در archive-product.php که در پوشه woocommerce قالب هست قرار دهید در صفحات دسته محصولات شما نمایش داده میشود.
<?php echo do_shortcode("[your-shortcode]"); ?>توجه کنید که جای عبارت your-shortcode باید شورت کد مورد نظر خود را وارد کنید. و در نهایت با استفاده از css میتوانید به آن استایل دهید.
خب کار ما در این قسمت تمام شد و الان فیلتر شما ساخته شد و نمایش داده میشود در وبسایتتان. در ادامه به معرفی و بررسی ۴ افزونه دیگر که توسط تیم yith ساخته و طراحی شدهاند برای ووکامرس میپردازیم.
آشنایی با ۴ افزونه کاربردی yith
همانطور که گفتیم تیم yith افزونههای زیادی ساختهاند و طراحی کردهاند برای بهبود فروشگاه اینترنتی ولی خیلی از آنها زیاد کاربردی نیستند. و ما در ادامه ۴ تا از کاربردی ترین افزونههای yith را براتون معرفی و بررسی کردهایم.
افزونه همکاری در فروش
یکی از افزونههای کاربردی YITH WooCommerce Affiliates هست که برای ساخت سیستم همکاری در فروش است و در مارکتینگ این روزها خیلی میتواند کمک کند و روی افزایش فروش وبسایتهم تاثیر دارد به شرطی که آن را به درستی مدیریت کنید و تنظیماتش را به درستی انجام دهید.
نحوه کارکرد این افزونه اینگونهاست که به هر کدام از کاربران وبسایت شما برای هر محصولی که میخواهند یک لینک اختصاصی میسازد و اگر شخصی از آن لینک خریدی از سایت شما انجام دهد چند درصد از سود محصول خریداری شده که شما مشخص میکنید به حساب کاربری صاحب لینک برمیگردد و میتواند از شما درخواست کند که برایش کارت به کارت کنید یا به عنوان تخفیف برای خرید بعدی خودش استفاده کند.

افزونه ساخت کد تخفیف کمپین ایمیلی
با افزونه YITH WooCommerce Coupon Email System میتوانید کدهای تخفیفی ایجاد کنید برای کمپینهای ایمیلی خود و آنرا به صورت ایمیل به مشتریانتان ارسال کنید تا از شما خرید کنند.
خوبی این افزونه این است که با توجه به تنظیمات شما تعداد انبوهی کد تخفیف میسازد که هر کدام با توجه تنظیماتی که انجام دادید مثلا یک ظرفیت دارند یا فقط برای خریدهای بالای ۳۰۰ هزارتومن هستند. این کار باعث ترغیب افراد به خرید میشود و همچنین این کدهای تخفیف را میتوانید به صورت کارت تخفیف چاپ کنید.

افزونه علاقهمندیهای ووکامرس
احتمالا در خیلی از سایتها دیدید که محصولات را میتوانید به لیست علاقه مندیهای خود اضافه کنید. این امکان را با استفاده از افزونه YITH Wishlist میتوانید به راحتی انجام دهید.
این افزونه با اضافه کردن دکمهای با عنوان افزودن به علاقه مندی و آیکون قلب این امکان را میدهد که کاربر لیست علاقه مندی داشته باشد و هر محصولی که میخواهد را به لیست خود اضافه کند تا در دفعات بعدی به آن مراجعه کند و آن را خرید کند.

افزونه دیدگاه و ثبت نظر حرفهای
با استفاده از افزونه YITH Advanced Reviews Premium میتوانید بخش ثبت نظر و دیدگاه حرفهای تری برای صفحه محصولات خود داشته باشید. البته این افزونه پولی است ولی میتوانید از سایتهای ایرانی آن را تهیه کنید و خیلی کاربردی است.
این افزونه به دیدگاههای صفحه محصول شما امکان ستارهدهی و یکسری امکانات خیلی ویژهتر که از تنظیمات این افزونه میتوانید فعال کنید اضافه میکند.

جمعبندی کلی
در این مقاله آموزشی به نمایش فیلتر محصولات در سایت پرداختیم و ۴ افزونه خیلی کاربردی تیم yith که یک تیم توسعه دهنده افزونه برای بهبود فروشگاه اینترنتی و ووکامرس است را معرفی کردیم و درباره آنها توضیحاتی دادیم. امیدواریم که این مقاله و جلسه برای شما مفید بوده باشد. موفق باشید.

سلام من طبق آموزش جلو رفتم ولی خروجی نمیده
https://bikershop.ir/
سلام دوست عزیز. لطفا درصورت امکان اطلاعات ورود به سایت را به شماره پشتیبانی (۰۹۳۹۲۲۷۹۶۶۶) ارسال کنید تا بررسی کنیم.