قالب های بسیاری برای افزونه ووکامرس طراحی شده است از قالب وودمارت تا قالب های آوادا، ایمپرزا، زفایر، بی، سون، انفولد و… همهی این قالبها برای افزونه ووکامرس طراحی شدهاند تا کاربرانی که میخواهند یک سایت یا فروشگاه اینترنتی حرفهای راهاندازی کنند با استفاده از این قالبهای آماده خیلی راحت فروشگاه اینترنتی خود را بسازند و با کدنویسی سروکله نزنند.
پس در این جلسه میپردازیم به قالب ووکامرس به صورت تخصصی و اگر میخواید به صورت مقدماتی پیش بروید ویدیوی بالارا مشاهده کنید در غیر اینصورت ادامه مطلب را بخوانید که برای اجرای آن نیاز به دانش کدنویسی دارید.
آنچه در این مقاله میخوانید
طراحی قالب ووکامرس
برای طراحی قالب چند پیشنیاز الزامی است :
_ سایتتان با وردپرس طراحی شده باشد و ووکامرس را نصب داشته باشد.
_ با HTML , CSS و اصول طراحی قالب وردپرس آشنایی داشته باشید.
ـ با ابزار های تحلیل کدها و کدنویسی آشنایی داشته باشید.
در ابتدا یک قالب وردپرس را که با ووکامرس هماهنگ نیست به سلیقه خود انتخاب کنید و روی سایت یا لوکال هاست خود نصب کنید.
پس از آن اگر در بالای پیشخوان با عبارت «پوسته شما توسط پشتیبانی ووکامرس شناسایی نمیشود» مواجه شدید، راهنمای یکپارچگی را مطالعه کنید و یا یکی از پوستههای ووکامرس را انتخاب کنید. کد زیر را به انتهای فایل functions.php پوسته خود اضافه کنید تا قالب شما با ووکامرس هماهنگ شود. این کد خطای ذکر شده را از بین میبرد.
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
درصورتیکه قالب سایت شما فایل page.php را داشته باشد لازم نیست برای برگههای تسویه حساب، سبد خرید و حساب کاربری طراحی خاصی انجام دهید چون با ظاهر page.php پوسته سایت نمایش داده میشوند و اگر آن را در مرورگرتان باز کنید بدون مشکل نمایش داده خواهند شد.
به هرحال دیگر صفحات اینگونه نیستند و باز کردن آنها در مرورگر با بههم ریختگی همراه خواهد بود که بیانگر عدم هماهنگی قالب فعلی با ووکامرس است.
بنابراین برای رفع این مشکل اول فایل header.php قالبتان را در یک ویرایشگر حرفهای باز کنید و به دنبال تگ <body> بگردید و آن را پاک کنید و به جای آن کد زیر را درج کنید.
<body <?php body_class(); ?>>با انجام این کار کلاسهای مخصوص ووکامرس لود خواهند شد.
در مرحله بعد از فایل page.php پوسته خود یک کپی بگیرید و نام آن را برابر woocommerce.php قرار دهید. سپس فایل woocommerce.php را در ویرایشگر متن باز کنید و حلقه وردپرس و همهی کدهای داخل آن را حذف کنید. مانند:
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
سایر کدهای درون حلقه:
<?php endwhile; ?>
<?php endif; ?>
قسمت بالا را بهطور کامل از فایل woocommerce.php پاک کنید و به جای آن کد زیر را قرار دهید. با انجام این کار دیگر قالب به هم نخواهد ریخت و header و footer پوسته سر جای خود قرار دارند.
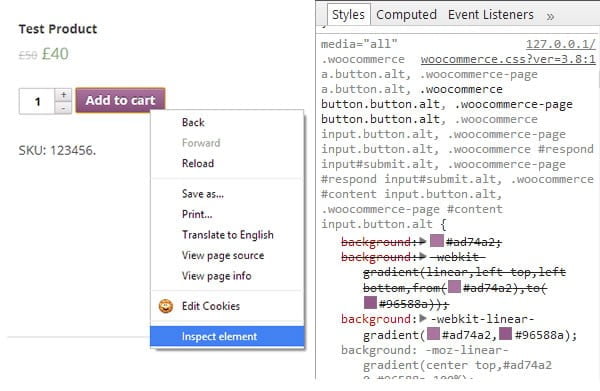
برای حل مسئله راست چین و استایل مناسب محتوای فروشگاه باید با ابزار inspect element مانند تصویر زیر قسمتهای مختلف که باید تغییر دهید را انتخاب کنید تا کلاس و کدهای Css آنها پیدا شود و پس از آن در انتهای فایل style.css قالب خود استایل دهی کنید و ویرایشهای لازم را برای تغییر ظاهر فروشگاه انجام دهید.
ابزار inspect element در طراحی قالب ووکامرس بسیار موثر است. برای راست چین کردن باید کلاسهایی را که text-align آن ها left است برابر با right و کلاسهایی را که Direction آن ها برابر با ltr است برابر با rtl قرار دهید.

غیرفعال کردن استایلهای ووکامرس
میتوانید با انجام تغییراتی از ووکامرس خود بخواهید که از cssهای پیش فرض ووکامرس استفاده نکند. راه حل بهتر این است که کد زیر را به فایل functions.php تم خود اضافه کنید.
// Remove each style one by one
add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss
unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout
unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation
return $enqueue_styles;
}
// Or just remove them all in one line
add_filter( 'woocommerce_enqueue_styles' )
استفاده از woocommerce_content
با استفاده از woocommerce_content میتوانید یک صفحه قالب جدید را در قالب خود که برای تمام طبقه بندیها و نمایش نوع پست در ووکامرس ایجاد کنید. این الگو برای همهی طبقه بندیهای دستههای محصول و غیره و انواع پستها استفاده میشود.
برای تنظیم این صفحه الگو فایل page.php قالب خود را کپی کنید و نام آن را woocommerce.php بگذارید. این فایل باید در این مسیر و اینگونه: wp-content / themes / YOURTHEME / woocommerce.php.
صفحه جدید woocommerce.php خود را در یک ویرایشگر متن یا ویرایشگر به سلیقه خود باز کنید.حلقه را عوض کنید. باید حلقه را پیدا کنید، اغلب حلقه با کد زیر شروع میشود.
<?php if ( have_posts() ) :و با کد زیر پایان مییابد.
<?php endif; ?>تفاوت بین تم ها متفاوت است. زمانی که آن را یافتید، آن را حذف کنید و کد زیر را به جای آن قرار دهید.
<?php woocommerce_content(); ?>جمعبندی کلی
محبوبترین افزونه فروشگاهی در وردپرس ووکامرس است که به سرعت در حال توسعه است و روزبهروز امکانات و قالبهای فوقالعادهای برای آن طراحی میشود. در این جلسه ما طراحی قالب ووکامرس را به شما آموزش دادیم امیدواریم این راهنمایی گام بهگام به شما کمک کند تا بتوانید به آسانی قالب ووکامرس خود را طراحی و تغییر دهید.
