در این جلسه از دوره آموزش ساخت سایت با وردپرس میخواهیم بپردازیم به ساخت صفحات با المنتور.
افزونه المنتور یکی از پرکاربردترین و بهترین ویراشگرهای صفحه یا صفحهساز وردپرس است که به سادهترین حالت میتوانیم همهی صفحههای سایت را با المانهای زیبای آن بسازیم.
هر کاربری که از المنتور استفاده میکند، باید با چگونگی ساخت صفحه اصلی سایت المنتور آشنایی داشته باشد تا بتواند یک صفحه اصلی جذاب برای سایت خود طراحی کند. در این مقاله قصد داریم ساخت صفحه اصلی سایت با المنتور را به شما آموزش دهیم. با ما همراه باشید.
آنچه در این مقاله میخوانید
ساخت صفحات با المنتور
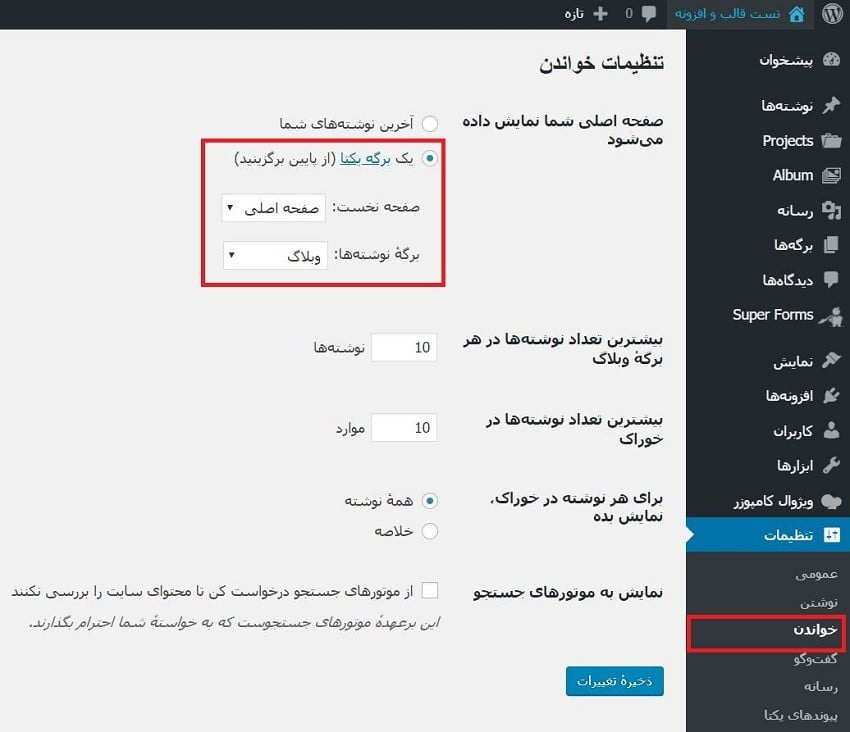
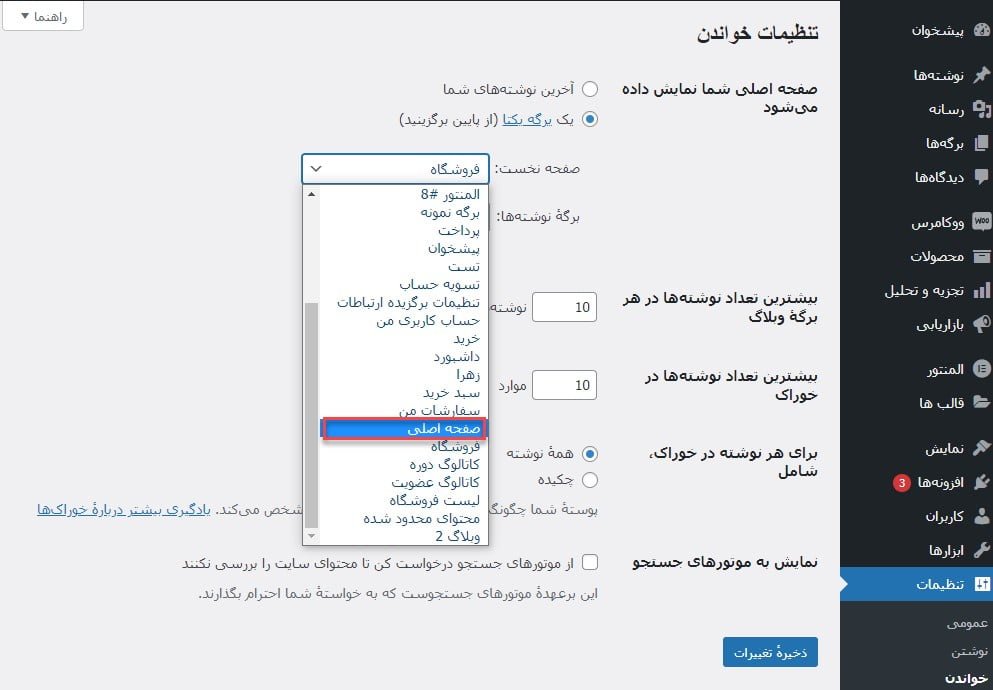
در ابتدا باید یک برگه از قسمت برگهها بسازید و عنوان برگه را مطابق شکل زیر تنظیم کنید. از قسمت تنظیمات وردپرس، بخش خواندن، روی گزینه یک برگه یکتا را کلیک کنید و از قسمت صفحه نخست، عنوان برگه ایجاد شده را انتخاب کنید. این برگه به عنوان برگه صفحه اصلی سایت شما تنظیم میشود.

قسمت قالب برگهای که میخواهید بسازید را روی canvas بگذارید و روی گزینه ویرایش با المنتور کلیک کنید.با انتخاب گزینه canvas یک صفحه کاملاً سفید بدون هدر و فوتر برای شما به نمایش در میآید.
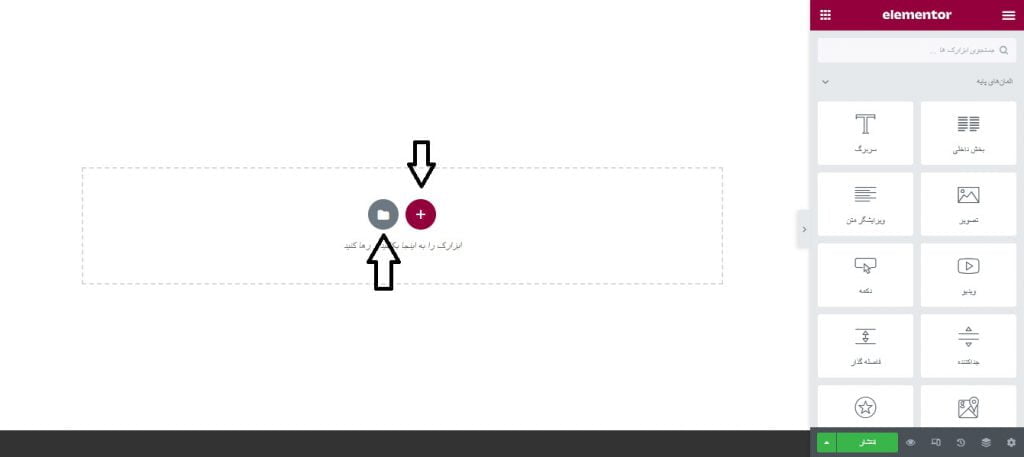
در قسمت راست تصویر زیر المانهای موجود المنتور را مشاهده میکنید این المانها را میتوانید با روش drag and drop به سمت کادر نقطهچیندار اضافه کنید. داخل کادر علامت + برای افزودن ساختار یا layout مدنظرتان که برای گرید بندی استفاده میشود. علامت پوشه هم برای دسترسی به برگهها و بلوکهای پیشفرض ساخته شده بهوسیله المنتور است که میتوانید از آنها استفاده کنید.

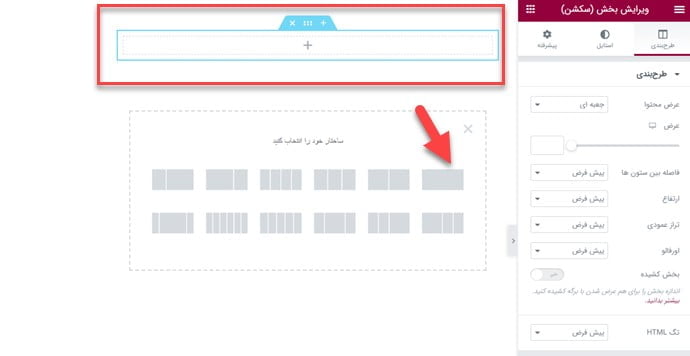
بعد از اینکه علامت + را زدید تصویر زیر نمایش داده می شود. در اینجا باید ساختار آن بخش را مشخص کنید. در سمت راست میتوانید ساختار خودتان را در سربرگهای طرح بندی، استایل و پیشرفته ویرایش کنید.

ایجاد متن در Elementor
ابتدا باید عنوان این بخش را بیاورید. سپس دوباره روی علامت + زده و ساختار یک ستونه را انتخاب کنید. از منوی المانهای پایه، سربرگ را بکشید و در این بخش رها کنید. و پس از آن متن دلخواه خود را بنویسید.
در ادامه هر بخش تنظیمات المنتور را برای المنت اسلایدر بررسی میکنیم. این تنظیمات تقریبا در همه المنت ها یکسان است.
تنظیمات محتوا
در سربرگ محتوا ارتفاع اسلایدها قابل تنظیم است. بهطور کلی هرچیزی که به محتوای اسلاید مدنظرتان مربوط است را میتوانید تغییر دهید. برای ایجاد تغییر، در هر اسلاید بهطور جداگانه، اسلایدر را از صفحه انتخاب کنید و در سربرگ سبک یا استایل سفارشی را فعال کنید. با این کار شما تغییر را فقط در همان اسلاید تنظیم میکنید. مانند تصویر اسلاید، عنوان، رنگ محتوا، موقعیت متن، پس زمینه، ایجاد سایه و ….
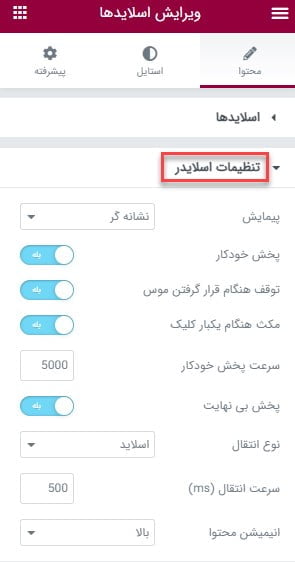
در قسمت محتوا > تنظیمات اسلایدر هم چگونگی پیمایش، نوع انتقال، سرعت و نحوه پخش، انیمیشن و .. را میتوانید تغییر دهید.

تنظیمات استایل
در این قسمت برای همه اسلایدرها میتوانید عرض محتوا، پدینگها، موقعیت متن، اندازه دکمه، رنگ متنها، موقعیت نشانهگر پیمایش و .. را تنظیم کنید. به این نکته توجه داشته باشید، بعد از هر تغییری که انجام دادید بهروزرسانی را بزنید تا تغییرات انجام شوند.

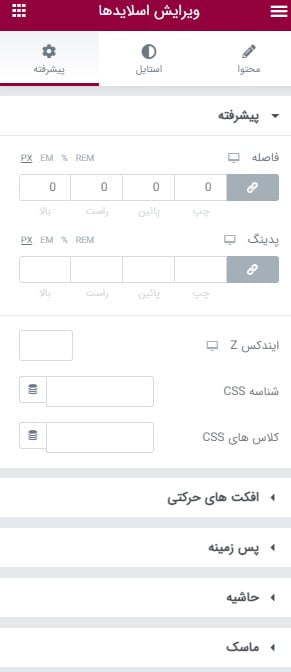
تنظیمات پیشرفته
افکتهای حرکتی، ایجاد حاشیه و سایه، پس زمینه، قابلیت مشاهده اسلایدر در حالتهای مختلف ریسپانسیو (مثل دسکتاپ، گوشی همراه و …)، کدهای css و … را در این بخش میتوانید بدهید.

بررسی چندتا از المنتهای المنتور
باکس محتوا
باکس محتوا یک بخشی در صفحه اصلی است که ما یک متن مرتبط در مورد سایت مینویسیم و در آن محتوا یکسری کلمات کلیدی که برای ما مهم است را لینک میدهیم به صفحات مقصد. در بحث سئو صفحه اصلی بسیار مهم است.
از نظر گوگل هم اهمیت زیادی دارد و لینک هایی که شما در صفحه اصلی قرار میدهید از ارزش بالاتری برخوردار است. بنابراین کلمات کلیدی که قصد دارید در گوگل گسترش دهید و به نتایج اول برسانید را در این محتوا لینک دهید. در ساخت صفحه اصلی سایت با المنتور این مورد به راحتی امکان پذیر است.
Portfolio در المنتور
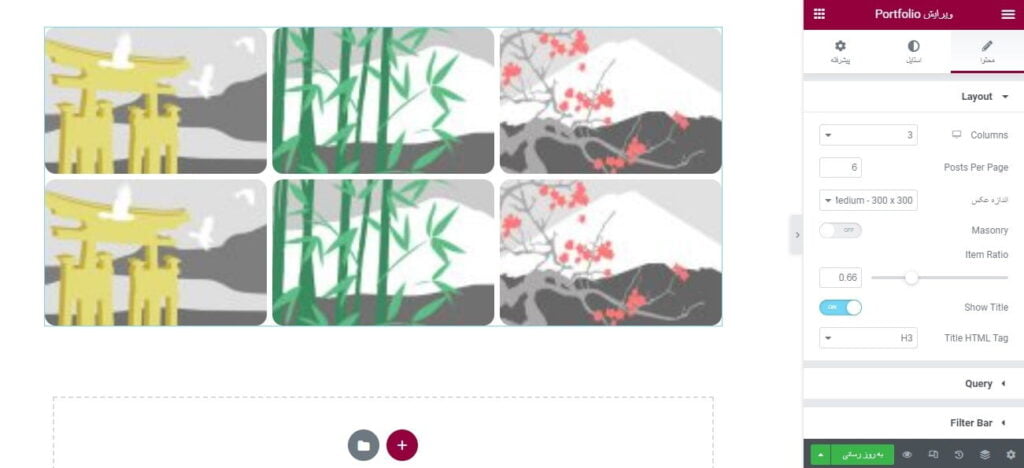
Portfolio یا نمونه کار، با استفاده از portfolio میتوانید فضایی برای نمایش نمونه کارهای خود برای مشتریهایتان ایجاد کنید. در portfolio به محض هاور شدن موس روی یک نمونه کار، توضیحی از آن به نمایش در میآید. برای ساخت صفحه با المنتور و نمایش نمونه کارهایتان از portfolioاستفاده نمایید.

در قسمت محتوا و در زیربخش layout، یک ساختار سه ستونه با ۶ پست در صفحه با تنظیمات قسمت بالا ایجاد کردیم. سایز عکس، masonry، نسبت آیتمها به هم، نمایش عنوان یا توضیح نمونه کار و اندازه تگ html عنوان، منوی تنظیمات این بخش را شامل میشود. با فعال کردن Masonry، گریدها یا بخشهای ساختار ما همارتفاع نمیشوند.
المنت Flip box
flip box در افزونه المنتور به شکل یک جعبه متحرک است. انیمیشن زیر، چگونگی عملکرد این جعبه متحرک را نمایش میدهد. از قسمت های back و front میتوانید محتوای متن و پسزمینه را تغییر دهید. و از قسمت settings به قسمت انیمیشن جعبه چرخان و نحوه تغییر اسلاید بروید و یا به جعبه عمق ۳ بعدی دهید.
المنت گالری تصاویر
اگر میخواهید نمونه کارهایتان را در وبسایت خود قرار دهید تا موانع ذهنی کاربران را برطرف کنید و پروژههای بیشتری را از مشتریان خود بگیرید. یا نظرات خریداران در مورد محصولات را در میان صفحات تبلیغ خود قرار دهید و با این تکنیکهای موثر، مشتریان خود را متقاعد به خرید کنید.
در قسمت سربرگ محتوا باید تصاویر را پیدا کنید و اندازه و کپشن و چیدمان و لینک را وارد کنید. از قسمت استایل میتوانید برای تصویرهای قرار داده شده در گالری تصاویر یک اندازه مدنظر خود وارد کنید.
در این حالت تصاویر با اندازه پیشفرضشان در سایت قرار نمیگیرند. برای ویرایش فیلتر های رنگ تصاویر یا برای ایجاد سایه در عکس ها یا کادر، میتوانید در بخش CSS این کارها را برای طراحی صفحه اصلی سایت با المنتور انجام دهید.
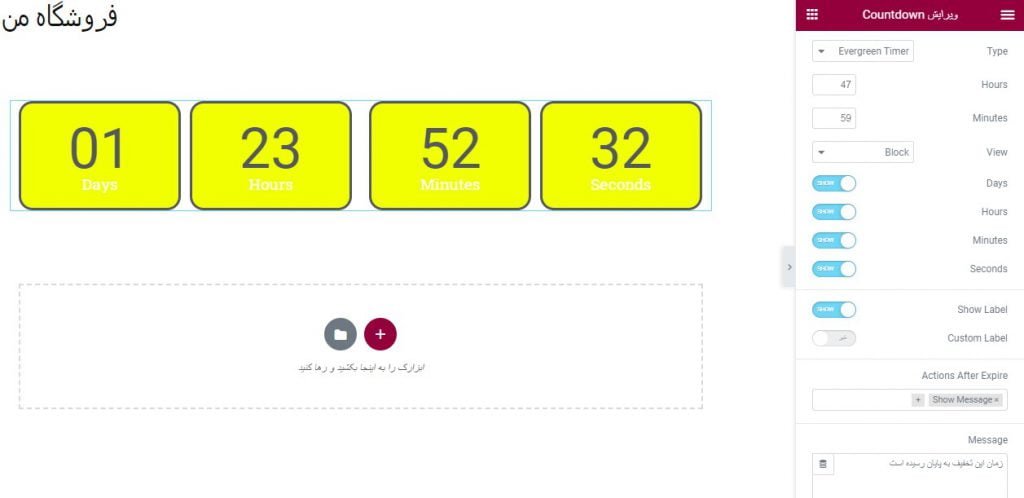
المنت شمارش معکوس
countdown در المنتور و بهصورت کلی برای سایت شما میتواند اهمیت بالایی داشته باشد. مثلا به مناسبت یک روز خاص میخواهید تخفیف یک روزه، چند روزه یا چندماهه و… بر روی محصول خاصی ایجاد کنید.
Type شمارش معکوس ما، evagreen timer است که در آن، شمارش معکوس براساس ساعت و دقیقه مشخص میشود و شکل دیگر due date است که براساس تاریخ و ساعت آن روز، شماره معکوس ادامه مییابد.

در بخش actions after expire تعیین میکنیم که پس از پایان شمارش معکوس چه اتفاقی بیافتد.
۳ حالت وجود دارد:
Hide: مخفی شدن شمارش معکوس.
Redirect: ریدایرکت شدن این صفحه به یک لینک.
Show message: پیامی نمایش داده شود که برای مثال میتوانید پیام (زمان این تخفیف به پایان رسیده است) را قرار دهید.
تنظیم صفحه طراحی شده به عنوان صفحه اصلی
در آخر به بخش تنظیمات > خواندن میرویم و طبق تصویر زیر، صفحه اصلی که طراحی کردیم را به عنوان صفحه اول وبسایت خود انتخاب میکنیم.

جمعبندی کلی
در این مقاله نحوه ایجاد صفحه اصلی با المنتور را آموزش دادیم. چند نمونه گزینههایی که بهصورت کلی در صفحه اصلی به کار میروند را برای المنتور؛ این صفحه ساز محبوب به همراه تصویر توضیح دادیم. در پایان، امیدواریم این مطالب آموزشی برای شما مفید واقع شده باشد.
