بهترین صفحه ساز وردپرس چیست؟ المنتور! اکنون اکثر سایتها در دنیای اینترنت در حال استفاده از صفحه سازهای حرفهای و لایو هستند و صفحههای گرافیکی برای سایتهای خود طراحی میکنند. طراحی صفحههای زیبا و داشتن سایت گرافیکی و زیبا تاثیر زیادی روی فروش و جذب مخاطبان دارد.
در این مقاله یکی دیگر از افزونههای وردپرس که یک صفحه ساز حرفهای و البته رایگان است را معرفی میکنیم و طراحی صفحات با آن را انجام میدهیم. افزونه Elementor را از انتهای همین مقاله میتوانید دانلود و دریافت کنید.

آنچه در این مقاله میخوانید
صفحه ساز وردپرس چیست؟
صفحه ساز وردپرس یک ابزاری هست که به ما المان یا المنتها و قابلیتهایی ارائه میدهد که بتوانیم صفحات زیبا و گرافیکی و دلخواهمان را برای سایتمان طراحی کنیم.
صفحه ساز پیشفرض وردپرس ظاهر سادهای دارد و با آن نمیتوانیم تصاویر حرفهای طراحی کنیم. ولی افزونههای صفحه سازی هستند که با نصب و فعالسازی آنها ویژگیها و قابلیتهای بیشتری برای ساخت صفحه دلخواهمان داشته باشیم. افزونههای صفحه ساز برتر شامل المنتور، WPBakery و Themify هستند.
بهترین افزونه صفحه ساز اکنون المنتور هست که در این مقاله بیشتر با آن آشنا میشویم و نحوه کار با آن را یاد میگیریم.
نصب و فعالسازی افزونه المنتور
نصب و فعالسازی افزونه المنتورهم مانند دیگر افزونههاست. برای نصب افزونه المنتور به پیشخوان وردپرس و مسیر افزونهها > افزودن بروید و عبارت Elementor را در کادر جستجو وارد کنید و حالا این افزونهرو نصب و بعد فعال نمایید.

رفتن به صفحه ساز Elementor
اگر میخواهید یک صفحه رو در وردپرس با صفحه ساز المنتور ویرایش کنید بهتر است قالبتون سازگار با المنتور باشد تا به مشکل و خطا بر نخورید.
برای ویرایش یک صفحه در وردپرس با صفحه ساز یا افزونه المنتور ابتدا یک صفحه رو در وردپرس ایجاد کنید. برای این کار باید به پیشخوان وردپرس و مسیر برگهها > افزودن جدید یا نوشتهها > افزودن نوشته برویم.

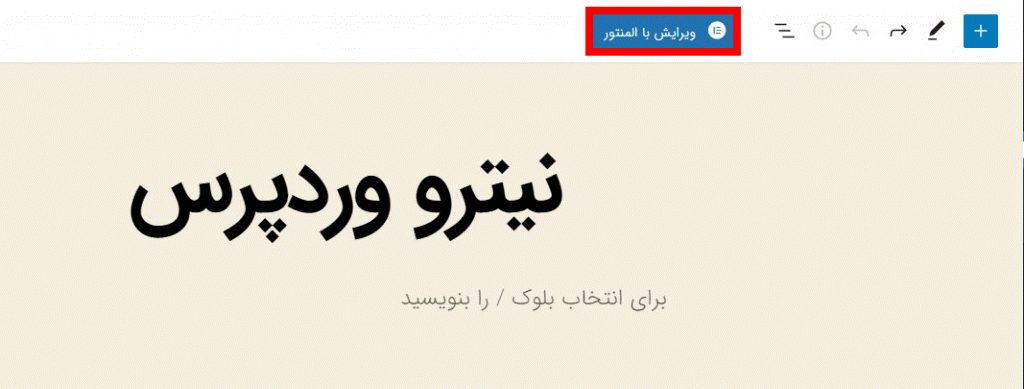
و بعد یک عنوان برای صفحه خود انتخاب کنید و روی دکمه ویرایش با المنتور که در بالای صفحه است کلیک کنید تا به صفحه ساز المنتور بروید و بتوانید صفحه مورد نظرتان را با صفحه ساز ویرایش کنید.

طراحی صفحه فرود با المنتور
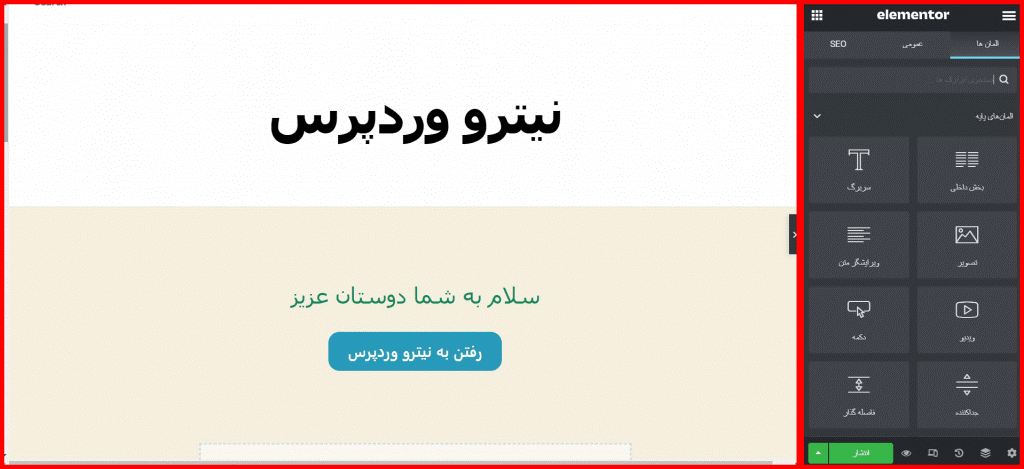
حالا به صفحه ساز افزونه المنتور رفتیم. این صفحه شامل دو بخش است یکی ستون کناری المنتور که به برای مشاهده المنتها، تنظیمات و… است.

در این صفحه کافیه هر المنتی که میخواهیم را انتخاب کنیم و به صفحه و جای موردنظرمون انتقال بدیم و آن را از تنظیماتی که در همان ستون کناری باز میشود میتوانیم ویرایش کنیم. به طور مثال متن، رنگ، فونت و… را تغییر یا تنظیم کنیم.
قالبهای از پیش ساخته شده المنتور
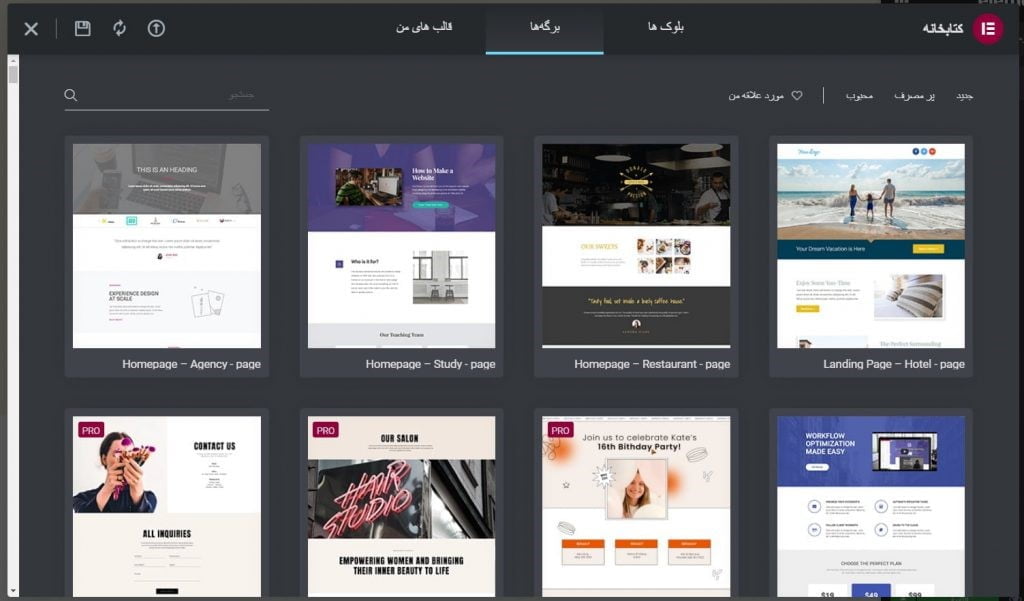
المنتور یک کتابخانه دارد که شما در آن میتوانید بخشهایی که ایجاد میکنید را ذخیره کنید و در آن قالبهای از پیش ساخته زیادی وجود دارد که شما میتوانید از آنها استفاده کنید. شما میتوانید با کلیک روی دکمه کتابخانه به صدها قالب از پیش ساخته شده المنتور دست یابید.

برای اعمال قالب مورد نظرتون روی صفحه خودتون کافیست به کتابخانه برویم و به تب برگهها برویم. حالا قالب مورد نظرمون را انتخاب و روش کلیک کنیم و روی دکمه درج کلیک کنیم تا در صفحه ما درج شود.

ریسپانسیو صفحات در المنتور
یکی دیگر از ویژگیهای خوب المنتور این است که میتوانیم برای هر کدام از دستگاههای موبایل، تبلت و دسکتاپ یک صفحه مجزا تغییر کنیم تا کاربر با هر دستگاهی که وارد میشود صفحه به یک قالب و نحوه دیگری نمایش داده شود. همچنین با این قابلیت میتوانیم برخی از المانها که در موبایل باید جور دیگری نمایش داده شوند را تنظیم کنیم یا نمایش آن ها در یک سیستم را روی حالت مخفی بگذاریم.
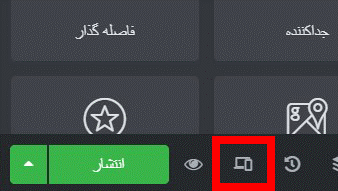
برای انجام تنظیمات ریسپانسیو در صفحه ساز المنتور کافیست روی آیکون آن در منوی پایینی ستون کناری کلیک کنیم تا نحوه نمایش سایتمان در دستگاههای مختلف را ببینیم و هرکدام را که میخواهیم تغییر دهیم.

تفاوت افزونه المنتور و Elementor Pro
افزونه المنتور دارای المانها و قابلیتهای رایگان خوبی است ولی المنتور پرو به میزان زیادی میتواند طراحی شمارا بهبود دهد و المانها و ویژگیهای بیشتر و بهتری را در اختیار شما برای طراحی صفحات قرار میدهد.
البته اگر از قالبی استفاده میکنید که با المنتور سازگار هست نیاز زیادی به استفاده از افزونه المنتور پرو نیست.
جمعبندی کلی
طراحی و گرافیک صفحات سایت در جذب مخاطب و افزایش فروش تاثیر زیادی دارد و پیشنهاد میکنیم شماهم روی بحث طراحی گرافیک سایت خودتان کار کنید و آن را روز به روز بهینه کنید. با افزونه المنتور میتوانید سایت خود را بهتر طراحی کنید و صفحات بهتر و بهینه شده تری داشته باشید.