یکی از مباحث مهم برای ساخت یک قالب وردپرس، ساخت پنل تنظیمات قالب وردپرس است. ما میتوانیم با توسعه بخش سفارشی سازی در وردپرس، پنل تنظیمات قالب وردپرس را پیاده سازی کنیم.
در ادامه مقاله همراه ما باشید تا در ادامه نحوه ساخت پنل تنظیمات قالب وردپرس را یاد بگیرید.
آنچه در این مقاله میخوانید
پنل تنظیمات قالبهای وردپرس
اکثرا قالب های وردپرس و همینطور افزونههای وردپرس، پنل مدیریت یا پنل تنظیمات که به آن پنل آپشن (Panel Option) نیز میگویند دارند.
پنل تنظیمات میتواند به شکلهای مختلفی پیاده سازی شود. روشی که بعضی از قالبهای وردپرس استفاده میکنند، استفاده از Framework است؛ مانند Redux Framework.
بعضی از قالب ها نیز از WP Settings API استفاده میکنند که قدیمی ترین روش برای پیاده سازی پنل تنظیمات است و پیچیده ترین روش هست ولی امروزه قالبهای رایگان و غیررایگان زیادی استفاده میشوند که بجای دو روش قبلی، از روش WP Customizer API استفاده میکنند که همان سفارشی سازی وردپرس است.
ویژگیهای سفارشی سازی وردپرس
یکی از ویژگی های مهم بخش سفارشی سازی وردپرس، ساده بودن آن است. یعنی بر خلاف WP Settings API که ساختار پیچیده تری برای ساخت پنل تنظیمات قالب وردپرس دارد، توسعه بخش سفارشی سازی وردپرس ساده تر از همه روش هاست.
ویژگی مهم بعدی، سبک بودن آن است. بر خلاف فریم ورکهایی مانند Redux، شما نیازی ندارید که فایل هایی را در قالبتان قرار دهید که باعث سنگین شدن قالبتان شود و این یکی از مثبت ترین ویژگی هاست.
در آخر هم پیشنمایش زنده هم ویژگی مهم سفارشی سازی وردپرس است.
ساخت پنل تنظیمات قالب وردپرس
برای ساخت پنل تنظیمات قالب وردپرس با بخش سفارشی سازی، ابتدا وارد فایل functions.php قالب سایتتان شوید و در انتهای کدها قبل از بسته شدن php، شروع به تعریف تابع زیر کنید:
function lerdot_customize_register( $wp_customize ) {
// تمامی تنظیمات در این بخش اضافه میشوند
}
add_action( 'customize_register', 'lerdot_customize_register' );کد بالا یک تابع را به وردپرس معرفی میکند که قرار است در داخل آن، تنظیمات سفارشی سازی قرار بگیرد. (نام تابع: lerdot_customize_register)
با قرار دادن کد بالا، چیزی به سفارشی سازی وردپرس اضافه نمیشود. بلکه باید در ادامه، کد های اضافه کردن تنظیمات را قرار داده و شخصی سازی کنید تا بخش جدیدی به پنل تنظیمات اضافه شود.
ساختار محتوای تابع
ساختار محتوای تابع به بخش های زیر تقسیم میشود:
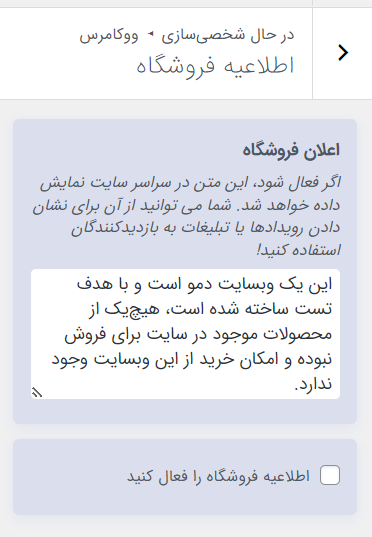
- گروه (Group): گروه بخشی را به سفارشی سازی وردپرس اضافه میکند که با کلیک بر روی آن، دوباره به بخش های (Sections) دیگری تقسیم میشود که با کلیک بر روی آن، تنظیمات نمایش داده میشود.

- بخش (Section): با باز کردن بخش در گروه یا صفحه سفارشی سازی، تنظیمات مربوط به آن Section نمایش داده میشود.

- Setting یا تنظیم: تنظیم در واقع ذخیره کننده اطلاعاتی است که کاربر وارد میکند و دیده نمیشود. از این بخش میتوانید مقدار پیشفرض هر فیلد را مشخص کنید.
- کنترلر یا control: این بخش یک فیلد یا گزینه هست که کاربر با انتخاب کردن آن میتواند تنظیمات را انتخاب کند.

در ادامه کاربرد و کارکرد این ساختار را برای ساخت پنل تنظیمات قالب وردپرس بررسی میکنیم.
ساخت بخش جدید برای پنل تنظیمات قالب وردپرس
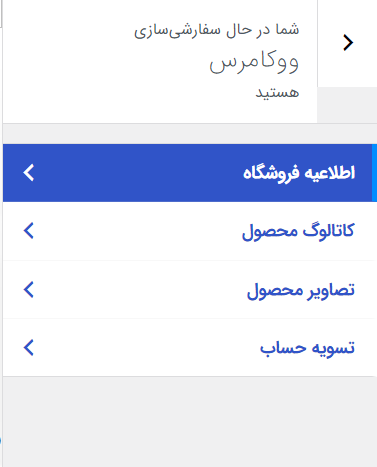
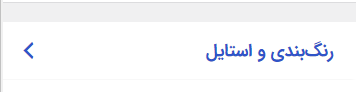
در ابتدا، شما میتوانید یک بخش (Section) ایجاد کنید تا مثلا بتوانید بخش رنگبندی و استایل سایت خود را در پنل تنظیمات ایجاد کنید. کافیست کد زیر را در تابع ساخته شده اضافه کنید.
$wp_customize->add_section( 'lerdot_colors_styles_section' , array(
'title' => 'رنگ بندی و استایل',
'priority' => 30,
) );در این کد، میتوانید بجای lerdot_colors_styles_section، آیدی اختصاصی خود را وارد کنید؛ توجه داشته باشید که این آیدی باید یونیک باشد (یعنی در ساخت پنل تنظیمات قالب وردپرس، قبلا از این نام استفاده نشده باشد.)
در بخش title که ما مقدار رنگ بندی و استایل را وارد کردیم میتوانید مقدار دلخواه خود را وارد کنید.
اکنون پس از اضافه کردن این کد به تابع (function) ساخته شده، این بخش برای شما ایجاد خواهد شد.

تا به حال این کد را به فایل functions.php اضافه کردیم:
function lerdot_customize_register( $wp_customize ) {
$wp_customize->add_section( 'lerdot_colors_styles_section' , array(
'title' => 'رنگ بندی و استایل',
'priority' => 30,
) );
}
add_action( 'customize_register', 'lerdot_customize_register' );در ادامه نحوه اضافه کردن کنترل و تنظیمات جدید و نمایش آن در وبسایت را یاد میگیرید.
اضافه کردن تنظیمات جدید در پنل آپشن
در مرحله بعدی از ساخت پنل تنظیمات قالب وردپرس، باید تنظیماتی به سکشنی که ساخته بودیم اضافه کنیم. برای این کار کافیست کد زیر را در زیر سکشن اضافه کنید:
$wp_customize->add_setting( 'icon_color' , array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'icon_color', array(
'label' => 'رنگ آیکون',
'section' => 'lerdot_colors_styles_section',
'settings' => 'icon_color',
) ) );اگر این کد را در زیر سکشن به شکل زیر قرار دهید، یک تنظیم انتخاب رنگ برای شما اضافه میشود که میتوانید رنگی را مشخص کنید.
function lerdot_customize_register( $wp_customize ) {
$wp_customize->add_section( 'lerdot_colors_styles_section' , array(
'title' => 'رنگ بندی و استایل',
'priority' => 30,
) );
$wp_customize->add_setting( 'icon_color' , array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'icon_color', array(
'label' => 'رنگ آیکون',
'section' => 'lerdot_colors_styles_section',
'settings' => 'icon_color',
) ) );
}
add_action( 'customize_register', 'lerdot_customize_register' );در بخش add_setting که داخل آن مقدار icon_color وارد شده، میتوانید مقدار مورد نظر خودتان که آیدی این تنظیم است را وارد کنید؛ ولی وقتی این مقدار را تغییر دادید، باید در بخش های دیگر که icon_color استفاده شده نیز تغییرات یکسان ایجاد کنید. مثلا اگر بجای icon_color از header_color استفاده کنیم، نتیجه به این شکل خواهد بود:
function lerdot_customize_register( $wp_customize ) {
$wp_customize->add_section( 'lerdot_colors_styles_section' , array(
'title' => 'رنگ بندی و استایل',
'priority' => 30,
) );
$wp_customize->add_setting( 'header_color' , array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_color', array(
'label' => 'رنگ آیکون',
'section' => 'lerdot_colors_styles_section',
'settings' => 'header_color',
) ) );
}
add_action( 'customize_register', 'lerdot_customize_register' );بخش دیگری که میتوانید تغییری در آن ایجاد کنید، مقدار default در گزینه add_setting است که مقدار پیشفرض هر فیلد را مشخص میکند.
یکی از مهم ترین نکات که افراد در ساخت پنل تنظیمات قالب وردپرس در آن به مشکل میخورند، وارد کردن اشتباه Section است. در add_control، بخشی به نام section وجود دارد که میتوانید مقداری که این فیلد در آن قرار میگیرد را وارد کنید. حتما مقدار این فیلد را برابر با آیدی که برای sectionتان انتخاب کردید وارد کنید تا هر دو شناسایی و متصل شوند.
به همین ترتیب میتوانید تنظیمات و بخش های بیشتری اضافه کنید.
نمایش مقادیر پنل تنظیمات
در مرحله آخر از ساخت پنل تنظیمات قالب وردپرس، باید بتوانیم هر مقدار را در سر جایش نمایش دهیم. نمایش مقدار فیلد ها خیلی ساده تر از ساخت پنل تنظیمات قالب وردپرس است که میتوانید به راحتی انجام دهید.
کافیست برای نمایش هر مقدار، این کد را استفاده کنید و بجای مقدار تابع get_theme_mod()، آیدی فیلد را وارد کنید:
<?php echo get_theme_mod('icon_color'); ?>به همین سادگی میتوانید این کار را انجام دهید.
جمع بندی
در این آموزش نحوه ساخت پنل تنظیمات قالب وردپرس (که برای افزونهها هم قابل استفاده هست) را یاد گرفتید و آموختید که چگونه میتوانیم مقدارهای وارد شده در فیلد ها را نمایش دهیم.
امیدواریم بتوانید از این آموزش به خوبی استفاده کنید. اگر سوال یا مشکلی در پیاده سازی پنل تنظیماتتان داشتید میتوانید از بخش نظرات ارسال کنید تا راهنمایی کنیم 🙂