در این مقاله آموزشی درباره حالت تعمیر توضیح میدهیم و به شما آموزش میدهیم که بتوانید هم با استفاده از افرونه و هم بدون استفاده از افرونه آن را فعال کنید.
آنچه در این مقاله میخوانید
حالت تعمیر چیست
گاهی ممکن است به دلیل آپدیت کردن وبسایت خود مجبور باشید تا وبسایت خود را به مدت موقت از دسترس خارج کنید. مثلا ما در لردات، وقتی میخواهیم تغییرات برنامه نویسی بزرگ مانند تغییر قالب را در وبسایت اعمال کنیم، مثلا برای دو روز وبسایت را از دسترس خارج میکنیم.
ما میتوانیم وبسایتمان را در ۲ حالت از دسترس فقط برای کاربران خارج کنیم. راه اول این است که کاربر با خطای This site can’t be reached مواجه شود که کار خوبی نیست و راه دوم این است که پیامی مانند “کاربران گرامی، وبسایت ما به طور موقت از دسترس خارج شده است. برای دسترسی به خدمات وبسایت، میتوانید از روز چهارشنبه اقدام کنید”.
در این مقاله، حالت تعمیر را به روش بهتر یعنی دوم پیاده سازی میکنیم (با افزونه و بدون افزونه).
فعال کردن حالت تعمیر در وبسایت
همانطور که بالاتر گفتیم، ۲ راه برای فعالسازی حالت تعمیر در وردپرس وجود دارد؛ روش برنامه نویسی که بدون افزونه است و با افزونه که نیازی به افزونه ندارد. اگر میتوانید طبق توضیحاتی که به شما میدهم بدون افزونه حالت تعمیر را فعال کنید، خیلی بهتر است؛ زیرا سرعت سایتتان کاهش پیدا نمیکند و از لحاظ بهینه سازی بهتر است.
فعال کردن حالت تعمیر بدون افزونه
برای فعال کردن حالت تعمیر در وبسایتتان بدون افزونه، وارد پوشه قالب سایت خود شوید. یعنی پوشه public_html هاست را باز کنید و وارد wp-content و سپس themes شوید و پوشه قالب سایت را پیدا کرده و وارد آن شوید. در مرحله بعدی فایل functions.php را پیدا کرده و آن را باز کنید.
در انتهای آن قبل از علامت ?> که علامت بسته شدن PHP هست این کد را وارد کنید.
require_once ABSPATH . 'wp-includes/pluggable.php';
if (!current_user_can('administrator')){
function lerdot_maintenance_code()
{
?>
<style>
#demo {
display:flex;
}
#demo .num {
margin-left: 10px;
padding: 5px 20px;
background-color: #dedede;
border-radius: 5px;
}
body {
display: grid;
place-content: center;
place-items: center;
background-color: #f7f7ff;
}
h1 {
font-size: 35px;
color: #444;
margin-bottom: 13px;
}
p {
font-size: 18px;
font-weight: 200;
color: #444;
margin-bottom: 20px;
}
</style>
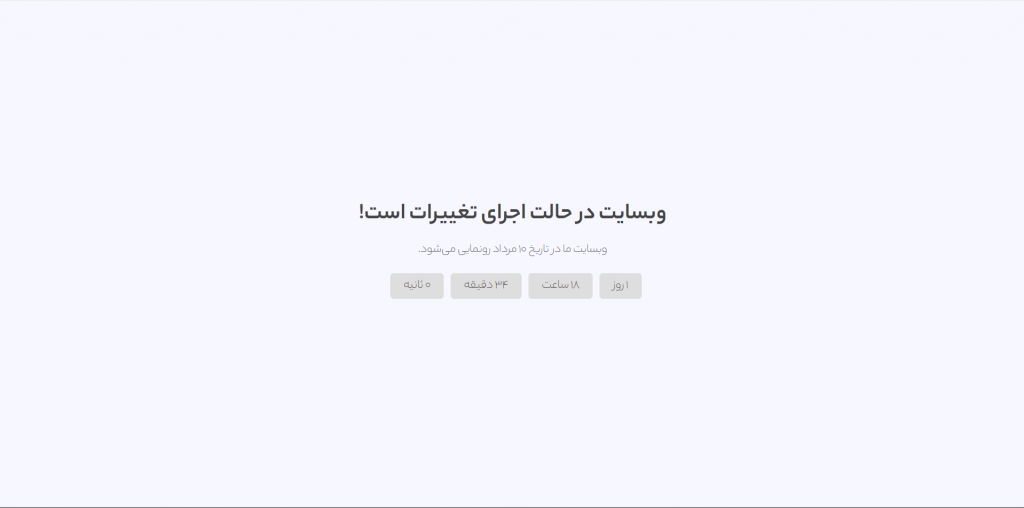
<h1>وبسایت در حالت اجرای تغییرات است!</h1>
<p>وبسایت ما در تاریخ ۱۰ مرداد رونمایی میشود.</p>
<p id="demo"></p>
<script>
var countDownDate = new Date("August 1, 2022 11:37:25").getTime();
var x = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("demo").innerHTML = "<div class='num'>" + days + " روز </div> <div class='num'> " + hours + " ساعت </div> <div class='num'> "
+ minutes + " دقیقه </div> <div class='num'> " + seconds + " ثانیه </div>";
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "تا دقایقی دیگر وبسایت رونمایی میشود...";
}
}, ۱۰۰۰);
</script>
<?php
die;
}
add_action('wp_head','lerdot_maintenance_code');
}توضیحات کد
این کد به وردپرس اعلام میکند تا زمانی که کاربری که در حال مشاهده وبسایت است، مدیر سایت نیست بتواند حالت تعمیر را مشاهده کند. بنابراین وقتی این کد را قرار دادید و وبسایت را در حالتی که لاگین هستید باز کردید و دیدید که تغییری ایجاد نشده، نگران نباشید؛ چون کد برای کسانی که مدیر سایت نیستند نمایش داده میشود.
شما میتوانید به دلخواه خود در تاریخ و زمان و همچنین متنهای حالت تعمیر، تغییراتتان را اعمال و ایجاد کنید.
مثلا برای ست کردن زمان مورد نظر برای تایمر، میتوانید به جای کد “var countDownDate = new Date(“August 1, 2022 11:37:25”).getTime();”، این کد را قرار دهید تا بجای تاریخ ۱ آگوست، تاریخ ۲۰ آگوست سال ۲۰۲۵ انتخاب شود.
var countDownDate = new Date("August 20, 2025 11:37:25").getTime();به همین شکل میتوانید متنهای دیگر را تغییر و به دلخواه خودتون شخصی سازی کنید.

فعال کردن حالت تعمیر با افزونه
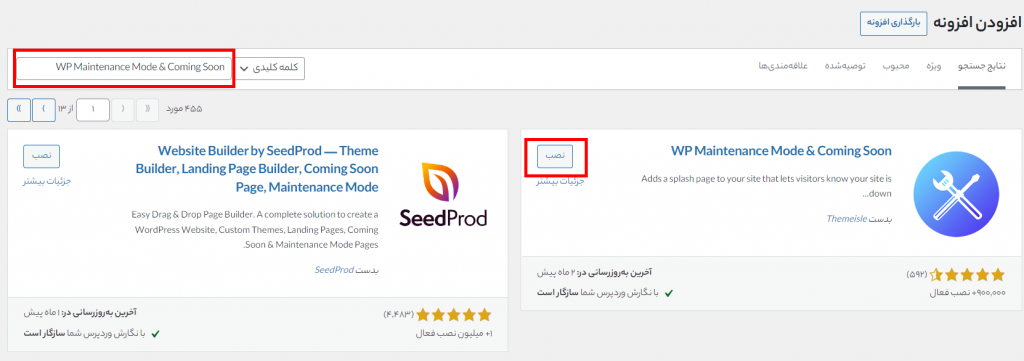
برای اینکار کافیست وارد پیشخوان وردپرس شوید و از بخش افزونهها > افزودن، WP Maintenance Mode & Coming Soon را جستجو کنید و آن را نصب و فعال کنید.

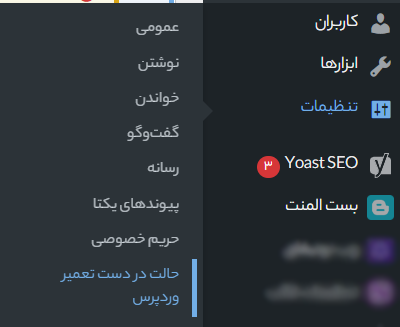
بعد از فعالسازی آن، زیر منوی تنظیمات، گزینهای با نام “حالت در دست تعمیر وردپرس” مواجه میشوید که باید روی آن کلیک کنید تا تنظیمات حالت تعمیر برایتان نمایش داده شود.

پس از وارد شدن به صفحه حالت تعمیر، میتوانید تنظیمات این افزونه را برای فعالسازی این حالت در وردپرس انجام دهید. ما مهم ترین و کاربردی ترین تنظیمات این افزونه را با هم مرور میکنیم.
تنظیمات عمومی
در بخش تنظیمات عمومی، دو تنظیم مهم برای وبسایت وجود دارند. اولین تنظیم، فعال بودن یا نبودن حالت تعمیر هست که از این بخش میتوانید آن را تنظیم کنید.

اگر دوست دارید تا حالت تعمیر برایتان فعال شود باید گزینه وضعیت را روی فعال شد قرار دهید تا حالت تعمیر برایتان فعال شود.
تنظیم بعدی که به آن دسترسی دارید، دور زدن برای موتور های جستجو گر هست که اگر میخواهید موتور های جستجو بتوانند در حین حالت تعمیر مقالات و صفحاتتان را ایندکس کنند باید روی حالت فعال بگذارید.
بقیه تنظیمات این بخش چون تخصصی هستند توضیحی نمیدهیم.
طراحی
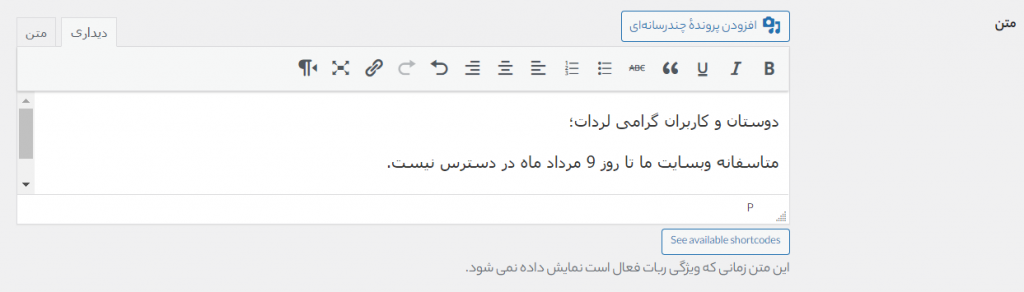
در تب طراحی میتوانید گزینههای مربوط به طراحی حالت تعمیر را مشخص کنید که به چه صورت باشد. مثلا در بخش متن میتوانید متنی که میخواهید در این حالت نمایش داده شود را وارد کنید.

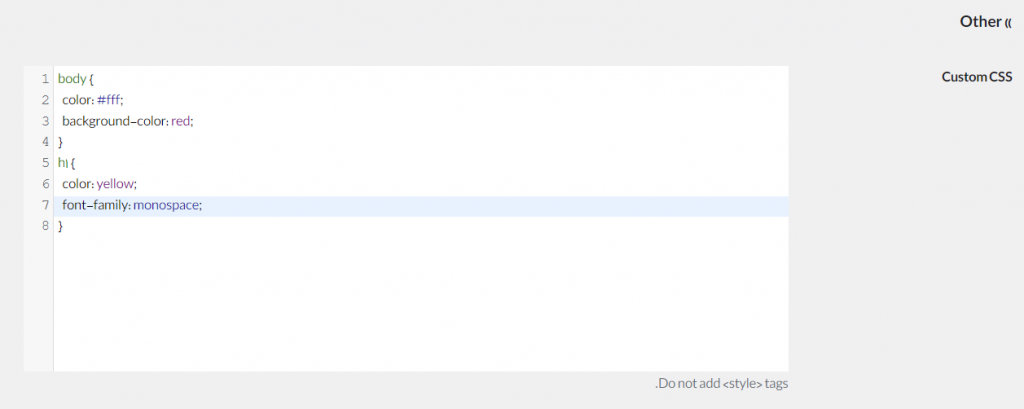
در نهایت بخش دیگر طراحی، بخش CSS سفارشی هست که میتوانید CSSهای مورد نظر خود را مانند تصویر زیر وارد کنید.

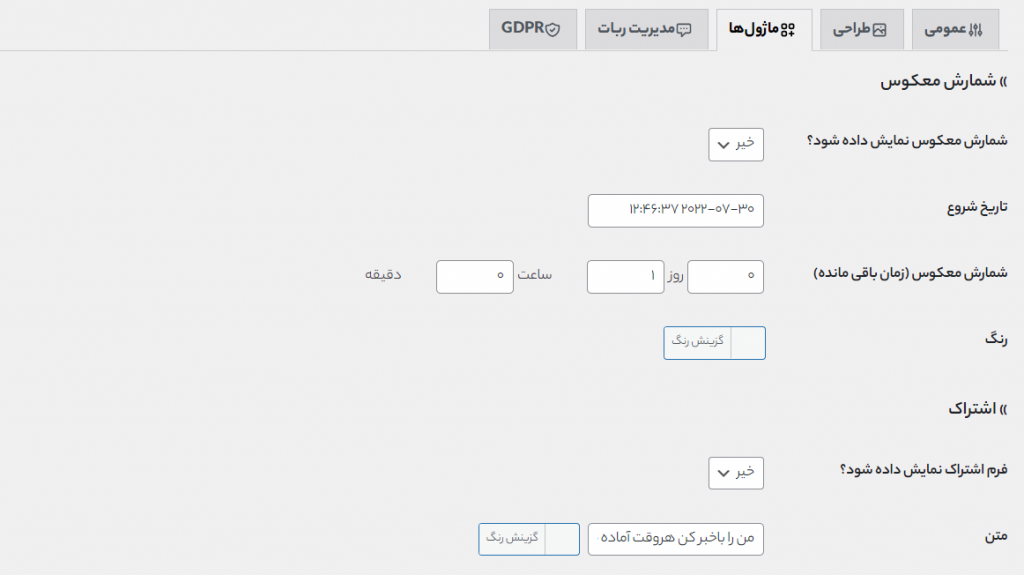
ماژولها
این بخش امکانات بیشتری را به حالت تعمیر وبسایتتان اضافه میکند و میتواند برای اضافه کردن ویژگی هایی مانند تایمر و شمارش معکوس استفاده شود.

جمعبندی
در این مقاله نحوه پیاده سازی حالت تعمیر را به طور کامل به شما آموزش دادیم؛ هم با افزونه و هم بدون افزونه که میشود کدنویسی. امیدواریم بتوانید از این مقاله به خوبی استفاده کنید و بدون مشکل این بخش را در وبسایتتان آماده سازی و پیاده سازی کنید.
اگر سوال یا پیشنهادی داشتید و خواستید تا به شما در حل مشکلتان کمک کنیم، میتوانید از بخش نظرات سوال خود را بپرسید 🙂