خیلی از مدیران دوست دارند که محیط کار حرفهای و شیکی داشته باشند، میخواهیم تغییر فونت پیشخوان وردپرس را یاد بگیریم تا محل کارمان را زیباتر کنیم! چرا که محل کار بسیاری از مدیران وبسایت پیشخوان وردپرس است.
در این مقاله آموزشی دو روش کاربردی و ساده برای تغییر فونت پیشخوان وردپرس که یکی همراه با افزونه اختصاصی است که توسط تیم ما آماده شده است و روش دوم بدون استفاده از افزونه و با تغییر در کدهای قالب وردپرس هست.
آنچه در این مقاله میخوانید
چرا فونت پیشخوان وردپرس را تغییر دهیم؟
اگر فونت پیشخوان وردپرستان پیشفرض یا Arial هست و این فونت مختص زبان انگلیسی هست باعث میشود پیشخوان وردپرس ما ظاهر مناسبی نداشته باشد و ما وقتی داریم با آن کار میکنیم یا محتوایی را آماده انتشار میکنیم محیط پیشخوان خسته کننده باشد.
پس بهتر است فونت پیشخوان وردپرس را تغییر دهیم تا بتوانیم تجربه کاربری بهتری را در پیشخوان وردپرس خودمان بسازیم. در ادامه دو روش برای تغییر فونت پیشخوان وردپرس را آموزش میدهیم.
تغییر فونت پیشخوان وردپرس
همانطور که گفتیم قرار است به دو روش تغییر فونت پیشخوان وردپرس را انجام دهیم. اولی با استفاده از افزونه و روش دوم با استفاده از تغییر در کدهای وبسایت.
من به شما پیشنهاد میکنم که از روش دوم استفاده کنید. هر چند که افزونهی ادمین فونت بسیار سبک است ولی وقتی میتوان کاری را با چند خط کد آماده و ساده انجام داد پس نیازی به نصب افزونه نداریم.
آموزش ویدیویی هر دو روش را میتوانید تماشا کنید:
روش اول: با استفاده از افزونهی ادمین فونت
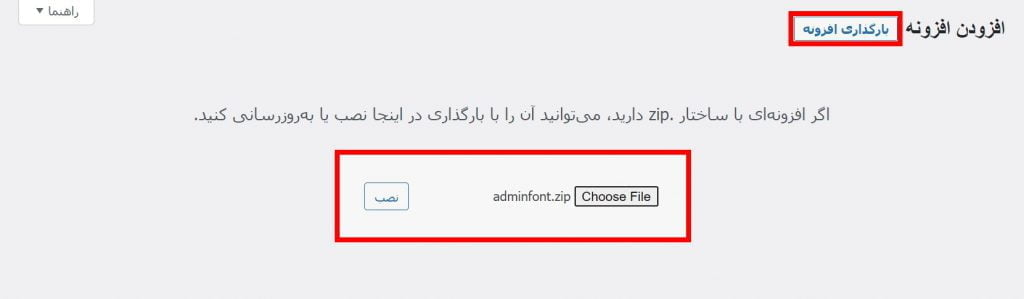
برای تغییر فونت پیشخوان وردپرس ابتدا افزونه ادمین فونت را از انتهای همین صفحه دانلود کنید و به مسیر افزونهها > افزودن در پیشخوان وردپرس بروید و روی دکمه بارگذاری افزونه کلیک کنید. و از فایلهای سیستم خود فایل افزونه ادمین فونت را انتخاب کنید و روی دکمه نصب کلیک کنید.

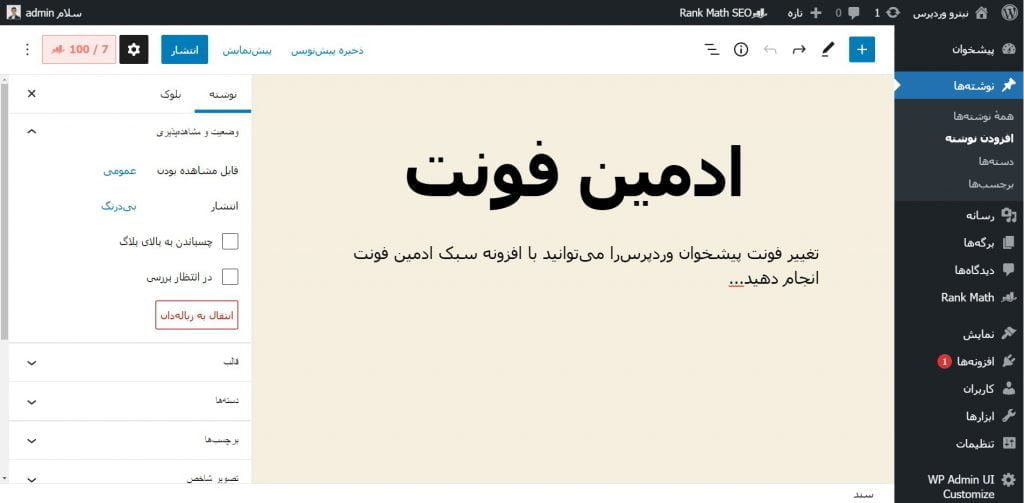
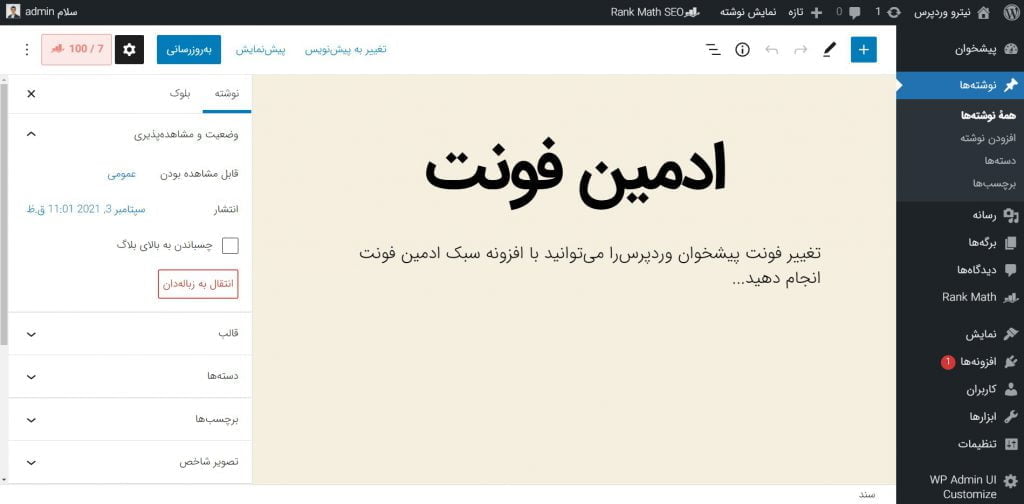
حالا تغییر فونت پیشخوان وردپرس شما با موفقیت انجام شده است و فونت پیشخوان وردپرس شما به فونت ایران سنس تغییر کرده، در تصویر زیر میتوانید تفاوت قبل و بعد از تغییر فونت پیشخوان وردپرس را مشاهده کنید.


روش دوم: با استفاده از کدنویسی
در این روش کافی است تا چند خط کد آماده به قالب وبسایت خود اضافه کنیم تا بتوانیم فونت پیشخوان وردپرس را تغییر دهیم. همانطور که گفتیم این روش را برای تغییر فونت پیشخوان وردپرس توصیه میکنیم.
دریافت و آپلود وب فونتها
قبل از اینکه برویم تا مراحل را شروع کنیم فایل وب فونت مورد نظر خود را دانلود کنید و در یک از پوشههای وبسایتتان آپلود کنید. شما میتوانید فایل وب فونترا از سایتهایی مثل فونت ایران خریداری کنید و اگر از فونتهای رایگان میخواهید استفاده کنید آن را دریافت کنید.
اگر از فونت قالبتان میخواهید در پیشخوان وردپرس استفاده کنید نیاز به انجام هیچ اقدامی نیست.
آپلود فایل وب فونت در هاست
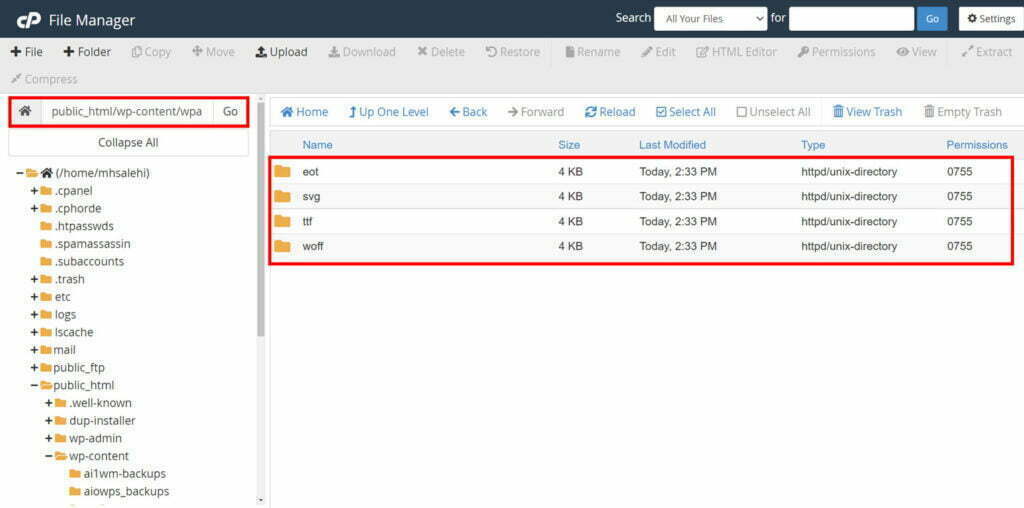
در ادامهی روش دوم تغییر فونت پیشخوان وردپرس اگر از فونت دیگری میخواهید استفاده کنید آن فونت را دریافت کنید و بعد در فایل wp-content که در مسیر File Maneger > Public_html هاست خود وجود دارد یک پوشه با نام wpadminfont یا هر نام دیگری ایجاد کنید و فایلهای وب فونت را در آنجا آپلود و اگر فایل zip هست Extract کنید.

حالا مسیر این فایلهارا به خاطر بسپارید. مثلا اگر طبق توضیحات بالا فایلهای وب فونت را آپلود کرده باشید مسیر محل ذخیره سازی وب فونت به شکل زیر میشود:
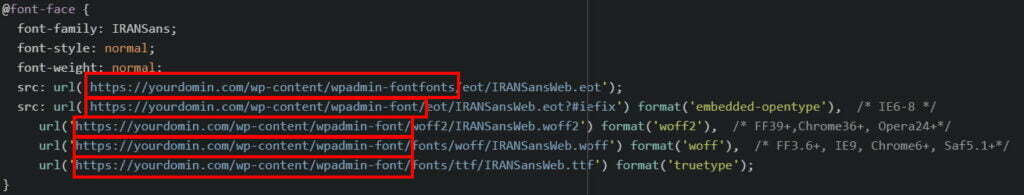
https://yourdomin.com/wp-content/wpadmin-fontفایلهای css فونت
هر فونتی که ما استفاده میکنیم در دنیای وب دارای چند خط کد css هست که باید آنرا در فایل استایل مورد نظر خود قرار دهیم تا بتوانیم از آن فونت استفاده کنیم. این موارد مربوط به کدنویسی است و نیازی نیست شما دقیق بدانید.
ولی اگر فایل وب فونت خریداری میکنید کد css آن به همراه فایلهای وب فونت به شما داده میشود و کافی است آن را کپی کنید و اگر از فونت قالب میخواهید استفاده کنید، کد آن در چند خط ابتدایی قالب هست و کافی است شما کدهایی که با @font-face شروع میشوند را کپی کنید و در بعد استفاده میکنیم.
قرار دادن فونت انتخابی برای پیشخوان وردپرس
بعد از آپلود فایلهای وب فونت و کپی کردن کد css فونت موردنظرتان به بخش File Maneger هاست خود بروید و بعد به مسیر Public_html > wp-content > themes بروید و قالبی که روی سایتتان فعال دارید را انتخاب کنید.
قرار دادن کدهای css برای پیشخوان وردپرس
برای تغییر فونت پیشخوان وردپرس حالا یک فایل در آن قالب اضافه کنید با نام wpadminfont.css و بعد کد css فونت که در مرحلهی قبلی کپی کردیم را در آن پیست کنید. و در شروع (قبل) تمام url هایی که هست در کدهایی که قرار دادید لینکی که در مرحلهی آپلود فایلهای وب فونت دریافت کردیم را کپی کنید.


برای اینکه بتوانیم بگوییم از این فونت در پیشخوان وردپرس استفاده شود بعد از کدهای css فونت تکه کد زیر را قرار دهید.
/* start wp admin font code*/
ul#adminmenu, .contextual-help-sidebar, .help-tab-content, .active, .add-buttons-title, .updated_base, .selection-error-label, .selection-error-filename, .selection-error-message, .details, .instructions, code, p, a, h1, h2, h3, h4, h5, h6, input, label, button, select, .description, textarea, form, th, .username, .display-name, #published-posts, span.editor-block-inspector__no-blocks.block-editor-block-inspector__no-blocks, .table-of-contents__counts, input, td, .manage-menus, .widget-description, ul, li, .rtl #wpadminbar *,.editor-styles-wrapper > *, .editor-styles-wrapper p, .editor-styles-wrapper ol, .editor-styles-wrapper ul, .editor-styles-wrapper dl, .editor-styles-wrapper dt, .editor-post-title__block .editor-post-title__input, .editor-styles-wrapper .wp-block h1, .editor-styles-wrapper .wp-block h2, .editor-styles-wrapper .wp-block h3, .editor-styles-wrapper .wp-block h4, .editor-styles-wrapper .wp-block h5, .editor-styles-wrapper .wp-block h6, .editor-styles-wrapper .has-drop-cap:not(:focus)::first-letter, .editor-styles-wrapper cite, .editor-styles-wrapper figcaption, .editor-styles-wrapper .wp-caption-text,.editor-post-title__block .editor-post-title__input, .editor-styles-wrapper .wp-block h1, .editor-styles-wrapper .wp-block h2, .editor-styles-wrapper .wp-block h3, .editor-styles-wrapper .wp-block h4, .editor-styles-wrapper .wp-block h5, .editor-styles-wrapper .wp-block h6, .editor-styles-wrapper .has-drop-cap:not(:focus)::first-letter, .editor-styles-wrapper cite, .editor-styles-wrapper figcaption, .editor-styles-wrapper .wp-caption-text, .components-form-token-field__input-container, body.rtl, body.rtl .press-this a.wp-switch-editor, .wp-block-nextpage>span {
font-family: fontname !important;
}
* {
outline: none !important;
}
.dashicons, .dashicons-before:before, #wpadminbar .ab-icon, #wpadminbar .ab-item:before, #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default .ab-icon, .wp-admin-bar-arrow {
font-family: dashicons !important;
}
.tgmpa td.version>p>span {
float: left !important;
}
.tgmpa .tablenav>p>strong>small {
display: none !important;
}
#adminmenu #menu-posts-elementor_library .wp-menu-image:before, #adminmenu #toplevel_page_elementor div.wp-menu-image:before {
font-family: eicons !important;
}
/* end wp admin font code*/لازم به ذکر هست که جلوی عبارت fontname در کدهای بالا اسم فونت خود را وارد کنید به طور مثال فونت IRANSans. نام فونت را میتوانید از کدهای css فونت که کپی کردیم در جلوی عبارت font-family مشاهده کنید. در نهایت تغییرات را ذخیره کنید.
درج کدهای css در پیشخوان
در مرحلهی بعدی بازهم در File Maneger هاست خود به مسیر Public_html > wp-content > themes بروید و پوشه قالب فعال سایتتان را باز کنید. حالا به فایل function.php بروید و تکه کد زیر را در انتهای آن اضافه کنید و تغییرات را ذخیره کنید.
if (!function_exists('wpadminfonts' )) {
function wpadminfonts() {
wp_enqueue_style('custom_admin_panel_style', trailingslashit( get_stylesheet_directory_uri() ) .'wpadminfont.css' );
}
add_action('admin_enqueue_scripts','wpadminfonts' );
}توجه داشته باشید که جای عبارت wpadmin-font.css در کد بالا اگر نام دیگری در مرحلهی قبلی برای فایل css انتخاب کردید باید در اینجاهم همان نام را قرار دهید. ولی اگر طبق آموزش پیش رفتید نیاز نیست تغییری دهید.
جمعبندی کلی
در این مقاله و ویدیوی آموزشی به تغییر فونت پیشخوان وردپرس و اهمیت انجام این کار پرداختیم. همچنین به دو روش کاربردی و ساده که اولی با استفاده از افزونه وردپرس بود و دومی با استفاده از کدنویسی بود توانستیم که این کار را بر روی پیشخوان وردپرس خود انجام دهیم.
پیشنهاد ما برای تغییر فونت پیشخوان وردپرس همانطور که در ابتداهم گفتیم استفاده از روش دوم است چرا که درست کمی سخت تر است ولی در عوض بهتر و بهینه تر است.





بسیار عالی و کاربردی مخصوصا روش دوم (کدنویسی)
ممنون از این مقاله خوب تون
سلام؛ مچکرم از نظر ارزشمند شما. موفق باشید.